Animasyon Resimlerini Hazırlamak
Animasyon veya Flash Banner için kullanılan resimler Photoshop programında hazırlanabilir. Bu anlatımda basit bir animasyon için iki resim hazırladık.
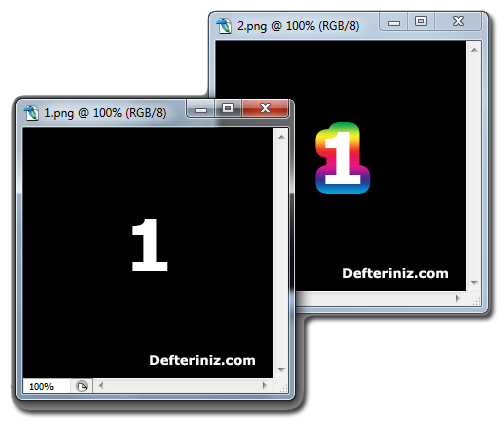
1.resim için, 250px X 250px boyutlarında siyah artalan bir resim ve üstünde beyaz bir(1) rakamı.
2.resim için, bir(1) rakamına ait layer’e Sağ click >> Blending options >> Stroke efekti ile, çevresine, kalın renkli bir şerit oluşturduk.
Her iki resmide, masaüstü’nde animasyon isimli bir klasör içine png formatında kaydettik. Animasyonda kullanacağımız iki resim hazır.
ImageReady İşlemleri
İmageReady programı Photoshop programı ile gelen bir program ve bilgisayarınızdan Başlat >> Tüm Programlar yolu ile ulaşılabilir.
File >> İmport >> Folder as Frames yolu ile biraz önce masaüstü’nde oluşturduğumuz ve içinde animasyonda kullanacağımız resimlerin bulunduğu, animasyon isimli klasörü açtık. Resimleri şu anda imageReady programında görüyoruz.
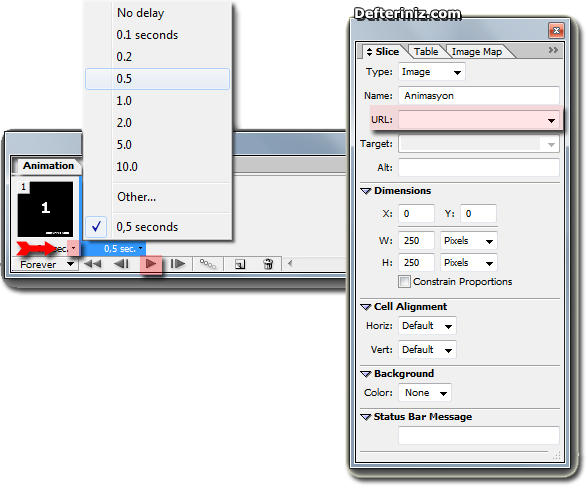
Kırmızı ok ile gösterilen küçük imgeye tıklayarak, her iki resim için ayrı ayrı 0.5 saniye değerini verdik.
Eğer bu, aynı zamanda bir banner olacaksa, URL bölümüne gidilecek web adresi tam olarak girilmelidir (http://www.site123.com). Target bölümünde; yeni pencere, yeni sekme seçeneklerinden biri şeçilebilir. Alt bölümüne ise flash banner’in ismi girilir. Örneğin reklam gibi…
Play imgesine tıklanarak hazırlanan animasyon izlenebilir.
File >> Export >> Macromedia Flash swf yolu ile ve Generate HTML seçeneği aktif iken flash banner’i masaüstü’ne kaydettik. Şimdi masaüstü’nde html ve swf dosyası mevcut.
Flash Banner (SWF) İşlemleri
Şu anda html dosyası ve swf dosyası aynı yerde (ikisi de masaüstü’nde) bulunduğu için html dosyasına çift tıklayarak yaptığımız animasyon yada banner’i görüntüleyebiliriz.
Bu flash dosyasını bir web sitesinde kullanacaksak;
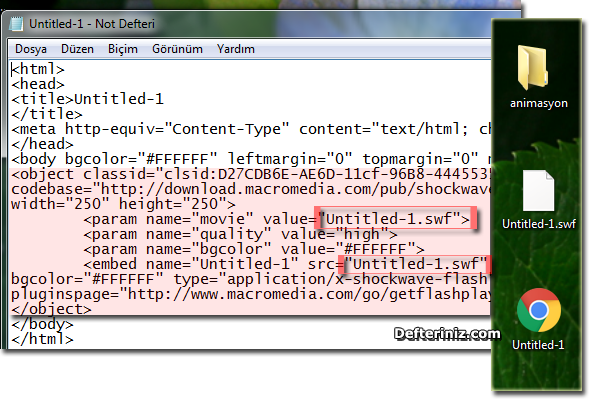
Masaüstü’nde kayıtlı html dosyasına Sağ Click >> Birlikte Aç >> Not Defteri yolu ile html dosyasının kodlarına erişilir.
OBJECT tagları arası, kullanacağımız kodlar. Kırmızı çerçeveler içerisi ise swf dosyasının yoluna ait. Şu anda, swf dosyası masaüstü’nde olduğu için resimdeki gibi görünüyor. Bu swf doyası, site kök dizininde my-swf isimli bir klasörde olsaydı, kırmızı çerçeve içindeki dosya yolları, http://www.benimsitem.com/my-swf/Untitled-1.swf olmalıydı…
Not: Photoshop’ta hazırlanan resimler, Windows Movie Marker gibi programlara çağrılarak, imageReady programında yapılan benzer işlemler ile mp4 ve wmv video formatlarında video olarak da kaydedilebilir. Resimlere yazı eklenerek slayt’lar da oluşturulabilir…




Lütfen yorum bırakın.