new Fonksiyon()
this ile tanımlanan değişken
this ile tanımlanan değişken fonksiyon dışına çıkabilir.
Fonksiyon bir değişkeninin tanımı olmalı ve değişkenin tanımı “new fonksiyon()” şeklinde olmalıdır.var fonksiyonDisari = new benimFonksiyon();
Fonksiyon dışına çıkan değişken “var” ile değil “this” ile tanımlanmalıdır.this.topla
Tanımı “new benimFonksiyon()” olan değişken, nokta (.) ile “this” ile tanımlanan değişkene bağlanır.fonksiyonDisari.topla;
“fonksiyonDisari.topla” bağlamı, fonksiyon dışında veya başka bir fonksiyon içinde kullanılabilir.
Kodu Al
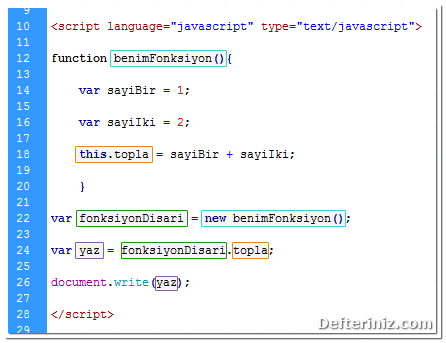
<script language="javascript" type="text/javascript">
function benimFonksiyon(){
var sayiBir = 1;
var sayiIki = 2;
this.topla = sayiBir + sayiIki;
}
var fonksiyonDisari = new benimFonksiyon();
var yaz = fonksiyonDisari.topla;
document.write(yaz);
</script>this.carpma = function(){}
this ile tanımlanan değişken bir fonksiyon ise:
“this” ile tanımlanan “this.carpma” değişkeni, “benimFonksiyon()” içinde başka bir fonksiyon olabilir.
this.carpma = function(){}
“fonksiyonDisari” değişkenine bağlanırken “carpma()” şeklinde parantez ile yazılmalıdır.
fonksiyonDisari.carpma()
return ile birinci sayı ve ikinci sayının çarpımı yazılabilir.
Kodu Al
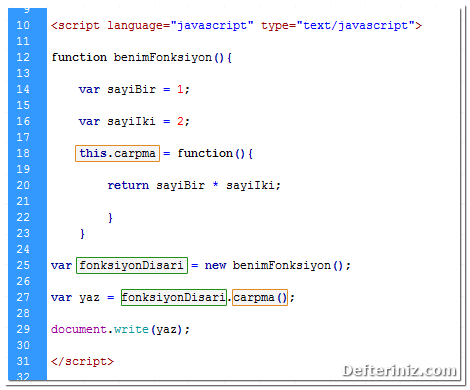
<script language="javascript" type="text/javascript">
function benimFonksiyon(){
var sayiBir = 1;
var sayiIki = 2;
this.carpma = function(){
return sayiBir * sayiIki;
}
}
var fonksiyonDisari = new benimFonksiyon();
var yaz = fonksiyonDisari.carpma();
document.write(yaz);
</script>this.carpmaToplam = function(carp){}
Fonksiyonda parantez içinde bir değişken var ise:
“this.carpmaToplam” değişkeninin tanımı olan fonsiyonda, parantez içinde “function(carp)” şeklinde yazılan “carp” değişkeni, “this” ile yazılan başka bir değişkenin tanımı olmalıdır.
this.carp = carp veya this.abc = carp şeklinde yazılabilir.
“fonksiyonDisari” değişkenine bağlanırken, parantez içinde “carpmaToplam(100)” şeklinde değer alabilir. Birinci sayı ve ikinci sayı toplamının çarpılacağı sayı 100’dür.
fonksiyonDisari.carpmaToplam(100)
Kodu Al
<script language="javascript" type="text/javascript">
function benimFonksiyon(){
var sayiBir = 1;
var sayiIki = 2;
this.carpmaToplam = function(carp){
this.carp = carp;
return this.carp * (sayiBir + sayiIki);
}
}
var fonksiyonDisari = new benimFonksiyon();
var yaz = fonksiyonDisari.carpmaToplam(100);
document.write(yaz);
</script>function benimFonksiyon(sayiBir, sayiIki){}
new ile tanımlanan fonksiyonda parantez içinde değişkenler var ise:
Parantez içinde “benimFonksiyon(sayiBir, sayiIki)” şeklinde yazılan “sayiBir” ve “sayiIki” değişkenleri, yine “this” ile yazılan başka iki değişkenin tanımı olmalıdır.
this.sayiBir = sayiBir;
this.sayiIki = sayiIki;
Fonksiyon içinde “this” ile tanımlanan bir değişken, fonksiyon içinde yine “this” ile kullanılmalıdır.
this.sayiBir ve this.sayiIki
“fonksiyonDisari” değişkenin tanımı olan fonksiyon, parantez içinde “new benimFonksiyon(10, 15)” şeklinde değerler alabilir. Toplanan birinci sayı 10, ikinci sayı 15’tir.
var fonksiyonDisari = new benimFonksiyon(10, 15);
Kodu Al
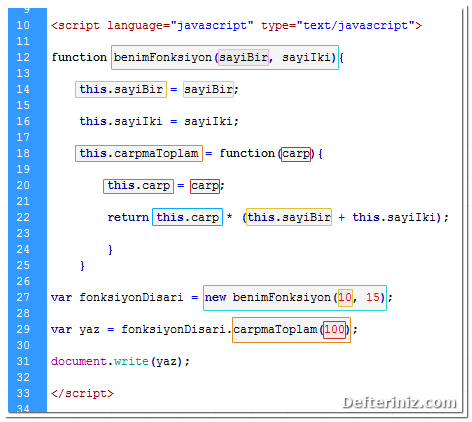
<script language="javascript" type="text/javascript">
function benimFonksiyon(sayiBir, sayiIki){
this.sayiBir = sayiBir;
this.sayiIki = sayiIki;
this.carpmaToplam = function(carp){
this.carp = carp;
return this.carp * (this.sayiBir + this.sayiIki);
}
}
var fonksiyonDisari = new benimFonksiyon(10, 15);
var yaz = fonksiyonDisari.carpmaToplam(100);
document.write(yaz);
</script>Constructor
Güncel javascript yazımında constructor olarak bilinir.
“var” yerine “let” kullanılmalıdır.
var fonksiyonDisari = new benimFonksiyon(); yazımı
const fonksiyonDisari = new benimFonksiyon(); şeklinde yazılmalıdır.
Obje İçinde Tanımlanan Fonksiyonlar
topla : function(){}
Obje elemanı bir fonksiyon ise:
“this” ile tanımlanan bir değişken, fonksiyon içinde yine “this” ile kullanılıyor ise, obje elemanlarının “this” ile tanımlanan birer değişken olduğu söylenilebilir.
sayiBir ve this.sayiBir
obje elemanları, “object” değişkenine nokta (.) ile bağlanır ise, obje dışında kullanılabilir.
object.sayiBir
“topla” elemanı, obje içinde bir fonksiyon olabilir.
topla : function(){}
“object” değişkenine bağlanırken “topla()” şeklinde parantez ile yazılmalıdır.
object.topla()
Kodu Al
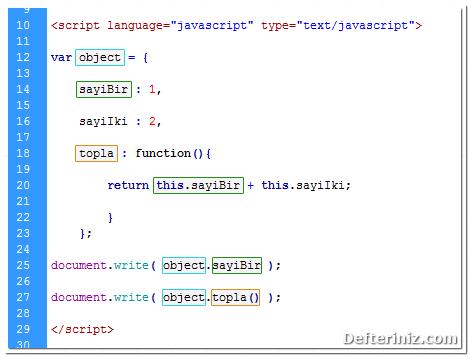
<script language="javascript" type="text/javascript">
var object = {
sayiBir : 1,
sayiIki : 2,
topla : function(){
return this.sayiBir + this.sayiIki;
}
};
document.write(object.sayiBir);
document.write(object.topla());
</script>topla : function(){ if() }
Obje elemanının tanımı olan fonksiyon içinde if var ise:
Eğer ikinci sayı, birinci sayıdan büyük ise
if(this.sayiBir < this.sayiIki)
iki sayı toplanır.
return this.sayiBir + this.sayiIki;
Kodu Al
<script language="javascript" type="text/javascript">
var object = {
sayiBir : 1,
sayiIki : 2,
topla : function(){
if(this.sayiBir < this.sayiIki){
return this.sayiBir + this.sayiIki;
}
}
};
document.write(object.topla());
</script>toplaCarp : function(carp){}
Obje elemanının tanımı olan fonksiyonda parantez içinde bir değişken var ise:
“toplaCarp” elemanının tanımı olan fonsiyonda, parantez içinde “function(carp)” şeklinde yazılan “carp” değişkeni, yine “this” ile yazılan başka bir değişkenin tanımı olmalıdır.
this.carp = carp;
“object” değişkenine bağlanırken, parantez içinde “toplaCarp(100)” şeklinde değer alabilir. Birinci sayı ve ikinci sayı toplamının çarpılacağı sayı yine 100’dür.
object.toplaCarp(100)
Güncel javascript yazımında “var” yerine “let” kullanılmalıdır.
var object = {};
let object = {};
Kodu Al
<script language="javascript" type="text/javascript">
var object = {
sayiBir : 1,
sayiIki : 2,
toplaCarp : function(carp){
this.carp = carp;
return this.carp * (this.sayiBir + this.sayiIki);
}
};
document.write(object.toplaCarp(100));
</script>






Bir yanıt bırakın