Resim Eklemek
Resim, html resim etiketi olan <img> etiketinin src özelliğine eklenir. <img> etiketinin, </img> şeklinde bir kapanışı yoktur.
src özelliği:
src özelliğine, resim yolu veya resim uzak bir siteden alınıyorsa resmin URL adresi yazılabilir.
<img src=”images/Penguins.png“>
Resim, bilgisayardan ekleniyorsa; Resim yolu, index.html ile aynı klasörde olan images klasöründeki, Penguins.png resmidir.
<img src=”https://defteriniz.com/wp-content/uploads/2022/12/html-link-2.png“>
Resim, uzak bir siteden alınıyorsa resmin URL adresi src özelliğine yazılır.
width ve hight özelliği:
Resim genişliğinin ve yüksekliğinin pixel değeridir. Resme sağ tıklanarak, genişliği ve yüksekliği görülebilir. Resim, bir program tarafından veya wordpress, blogger gibi bir site script’i ile ekleniyorsa, yüksekliği ve genişliği otomatik eklenir. Resmin orjinal yüksekliği ve genişliği değiştirilirse, resmin görünümünde bozulmalar meydana gelir.
<img src=”images/Penguins.png” width=”640“ height=”480“>
alt özelliği:
Resmin, Google gibi arama motorları için açıklamasıdır.
<img src=”images/Penguins.png” width=”640″ height=”480″ alt=”Penguen Resmi“>
border özelliği:
Resim çerçevesinin pixel değeridir. Resmin çerçevesi olsun isteniyorsa border özelliği yazılabilir. Çerçeve rengi ve diğer çerçeve özellikleri CSS ile ayarlanabilir.
<img src=”images/Penguins.png” width=”640″ height=”480″ alt=”Penguen Resmi” border=”1“>
Resme link verilmişse resim çevresinde mavi bir çerçeve görünür. Resme tıklandıktan sonra da mor renkte olan bu çerçevenin görünmemesi için border özelliği sıfır (0) olmalıdır.
Resme Link Vermek
Yazıya link verildiğinde olduğu gibi, link metni’nin olduğu yere <img> etiketi ve özellikleri yazılır.
<a href=”https://defteriniz.com” target=”_blank”><img></a>
Yazıya link vermek ile ilgili, daha önce açıklamış olduğumuz Bu Sayfa‘yı incelemek isteyebilirsiniz.
<a href=”https://defteriniz.com” target=”_blank”><img src=”images/Penguins.png” width=”640″ height=”480″ alt=”Penguen Resmi” border=”0″></a>
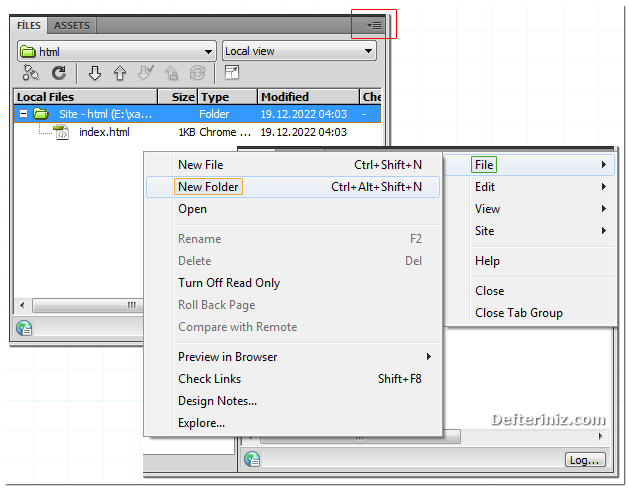
Dreamweaver Programı ile Resim Eklemek ve Resme Link Vermek
Defteriniz Web Youtube
index.html dosyasının olduğu html klasörüne, yeni klasör oluşturulur ve klasöre images ismi verilir.
images Klasörü Oluşturmak:
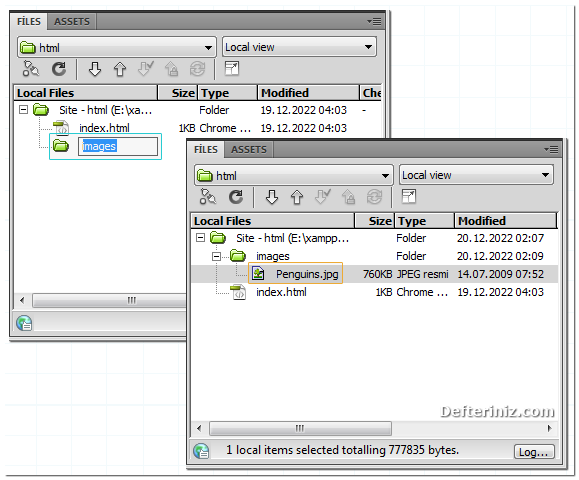
images klasörüne, eklenecek Penguins.png resmi yapıştırılır.
images Klasörüne Resim Eklemek:
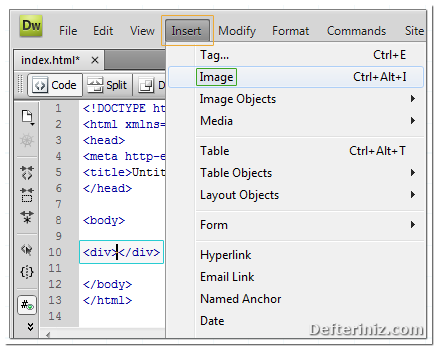
Resim, html bölüm (kısım) etiketi olan <div> etiketine eklenebilir. <div> etiketinin kapanışı </div> şeklindedir. Fare imleci <div> ve </div> arasındayken Insert > Image linklerine tıklanır.
<div> Etiketine Resim Eklemek:
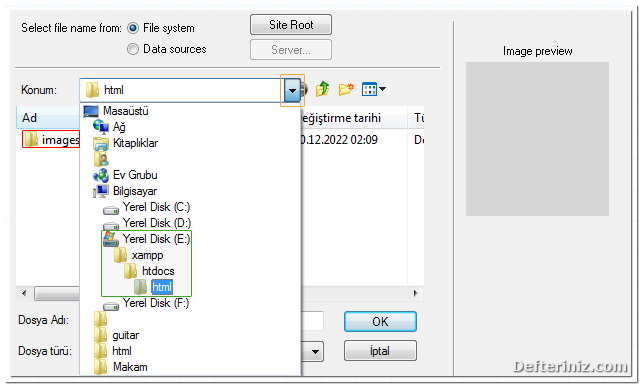
Yerel Disk > xampp > htdocs > html > images yolu ile images klasörüne ulaşılır.
images Klasörü Dosya Yolu:
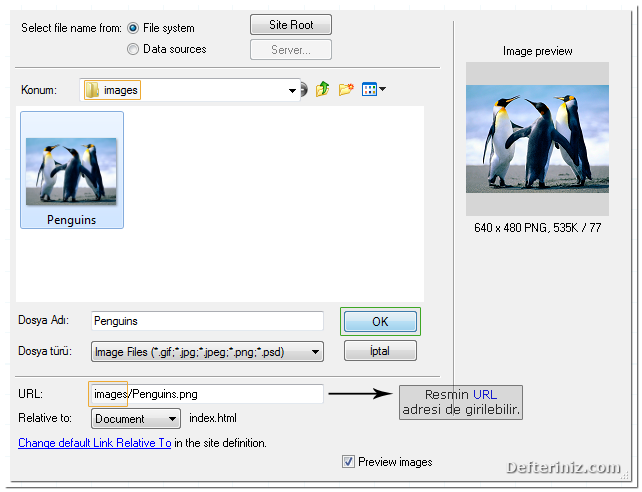
images klasöründe olan resim seçilir ve OK butonuna tıklanır.
Resim uzak bir siteden alınacaksa images klasöründe iken, resmin URL adresi girilir.
Resim Yolu veya Resmin URL Adresi:
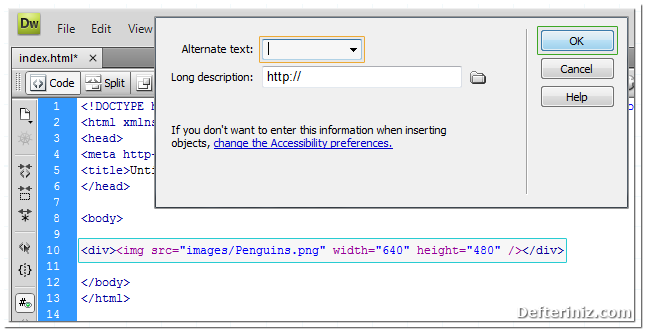
alt özelliği Alternate Text bölümüne veya daha sonra design sekmesinde resim özelliklerine yazılabilir.
Resmin Alt Özelliği:
Split sekmesinde, resme tıklanırsa resim özellikleri görülür. Alt bölümüne, alt özelliği yazılır.
Resme link verilecekse;
Link bölümüne gidilecek URL adresi yazılır.
Target bölümünden, link’in “Yeni Pencere Hedefi” olan _blank seçilir.
Border bölümüne resmin çerçeve değeri olan sıfır (0) yazılır.








Bir yanıt bırakın