Link, html yazı etiketi olan <a> etiketinin içindeki yazıya verilir. <a> etiketinin kapanışı </a> şeklindedir.
Link’in metni <a> ve </a> arasına <a>Link</a> şeklinde yazılır.
href özelliği:
href özelliğine link’in gideceği URL adresi yazılır.
<a href=”http://www.google.com“>Link</a>
title özelliği:
title özelliğine link’in başlığı veya açıklaması yazılır. Link’in metni ve URL adresi birbirinden farklı ise kullanılabilir. Fare, link’in üzerine geldiğinde gösterilen yazıdır.
<a href=”http://www.google.com” title=”Google“>Link</a> link’i için kullanılabilir.
<a href=”http://www.google.com” title=”Google“>Google</a> link’i için kullanılmayabilir.
target özelliği:
target özelliğine link’in hedefi yazılır. Tarayıcıda link’in yeni bir pencerede açılması isteniyorsa target özelliğine _blank yazılır. Link’in yeni bir pencerede açılması istenmiyorsa bu özellik kullanılmaz.
<a href=”http://www.google.com” title=”Google” target=”_blank“>Link</a>
Dreamweaver Programı ile Yazıya Link Vermek
Localhost’a, Yerel Disk > xampp > htdocs klasöründe, html adında bir klasör oluşturulur. html klasöründe index.html adında bir html dosyası oluşturulur.
Localhost kurulumu ve localhost’ta javascript, php veya html ile çalışmak ile ilgili, daha önce açıklamış olduğumuz Bu Sayfa‘yı incelemek isteyebilirsiniz. Dreamweaver programı ile File > New yolu ile de bir html dosyası oluşturulabilir.
Defteriniz Web Youtube
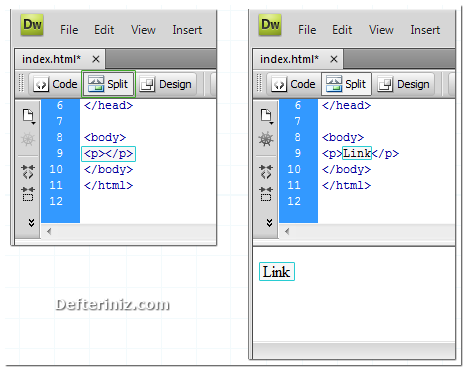
Code veya Split sekmesinde, html pragraf etiketine link’in metni yazılır. Link’in metni <p> ve </p> arasına <p>Link</p> şeklinde yazılabilir.
Dreamweaver ile yazıya link vermek:
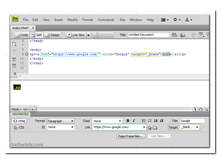
Link’in metni, Design veya Split sekmesinde fare ile seçili iken; Link, title ve target özellikleri seçilir veya yazılır.


Bir yanıt bırakın