Canvas ve Koordinat
Canvas, üstüne geometrik çizim yapılabilen, resim eklenebilen, yazı yazılabilen ve animasyon yapılabilen bir HTML elementidir.
Canvas Oluşturmak
Fonksiyon ile ‘canvas’ oluşturmak, ‘canvasOlustur()’ fonksiyonu:
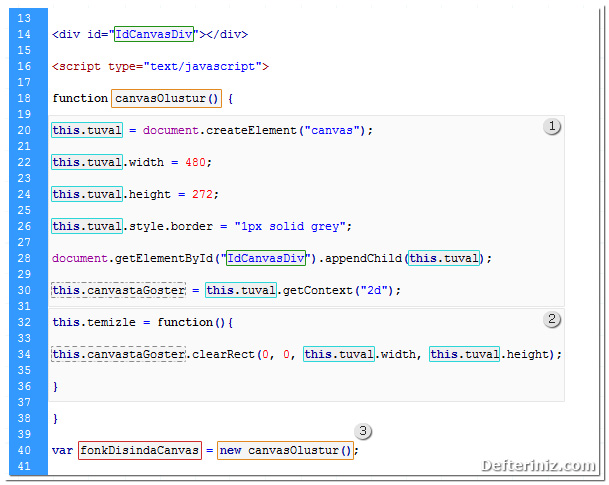
Resim-1
“This” ile tanımlanan değişkenler fonksiyon dışında kullanılabildiğinden, “tuval” değişkeni “this.tuval” şeklinde yazılır ve oluşturulan “canvas” elementine tanımlanır. “this.tuval” görüldüğünde, “canvas” elementi anlaşılmalıdır.
this.tuval = document.createElement("canvas");
Genişlik ve yükseklik değerleri “px” cinsinden yazılır. “this.tuval” değişkenine nokta (.) ile bağlanan “width” ile genişlik, “height” ile yükseklik belirlenir.
this.tuval.width = 480;
this.tuval.height = 272;
“this.tuval” değişkenine “this.tuval.style” şeklinde bağlanan “style” özelliği ile canvas’a CSS uygulanabilir.
“this.tuval.style” bağlamına “this.tuval.style.border” şeklinde bağlanan “border” özelliği ile canvas’a gri renkte çerçeve verilir.
this.tuval.style.border = "1px solid grey";
id’si “IdCanvasDiv” olan “div” içine, “this.tuval” değişkenine tanımlı olan “canvas” elementi yerleştirilir.
document.getElementById("IdCanvasDiv").appendChild(this.tuval);
“this.tuval.getContext(“2d”)” şeklinde bağlanan “getContext(“2d”)” yöntemi canvas’ta bir çizim bağlamı döndürür.
Canvas’ta gösterilecek her şey “this.canvastaGoster” değişkenine nokta ile bağlanacaktır.
“this.canvastaGoster” değişkeni, javascript kod yazımında contex’in kısaltması olan “ctx” olarak bilinir.
this.canvastaGoster = this.tuval.getContext("2d");
Resim-2
“this.temizle” değişkenine tanımlı fonksiyon ile “canvas” üzerinde, “clearRect()” yöntemi ile belirlenen bölge temizlenir.
“clearRect(x, y, width, height)” yönteminde “x” ve “y” temizlenecek bölgenin sol üst köşe koordinatlarıdır. “width” x koordinatından başlayan genişlik, “height” y koordinatından başlayan yüksekliktir.
Canvas’ta “x” sağ yönde artar, sol yönde azalır. Canvas’ta “y” aşağı yönde artar, yukarı yönde azalır.
“this.canvastaGoster” değişkenine “this.canvastaGoster.clearRect()” şeklinde bağlanır.
this.temizle = function(){
this.canvastaGoster.clearRect(0, 0, this.tuval.width, this.tuval.height);
}
Resim-3
“canvasOlustur()” fonksiyonunda “this” ile tanımlanan değişkenler, “fonkDisindaCanvas” değişkenine nokta ile bağlanarak fonksiyon dışında kullanılabilirler. Örneğin fonksiyon dışında “this.tuval” değişkeni kullanılacak ise “fonkDisindaCanvas.tuval” şeklinde yazılmalıdır.
var fonkDisindaCanvas = new canvasOlustur();
Değişkenleri fonksiyon dışında kullanılmak ile ilgili “bu yazı” ilginizi çekebilir.
“fonkDisindaCanvas” değişkeni, son resim hariç, kırmızı çerçeve içinde gösterilecektir.
Canvas’ta Koordinat ve Tıklanan Koordinata Kare Çizmek
Canvas’a bağlanan ‘addEventListener()’ uygulaması ve ‘click’ fonksiyonu:
“fonkDisindaCanvas.tuval” bağlamı “canvasOlustur()” fonksiyonu dışında canvas’ı ifade eder. Bu bağlama bağlı “addEventListener” uygulamasındaki “function”, canvas’a tıklandığında çalışır.
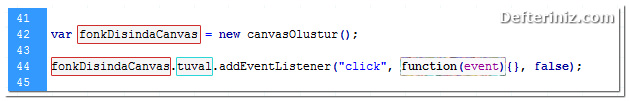
fonkDisindaCanvas.tuval.addEventListener("click", function(event){ }, false) ;
Canvas’ta tıklanan yerin ‘x’ ve ‘y’ koordinatlarını almak:
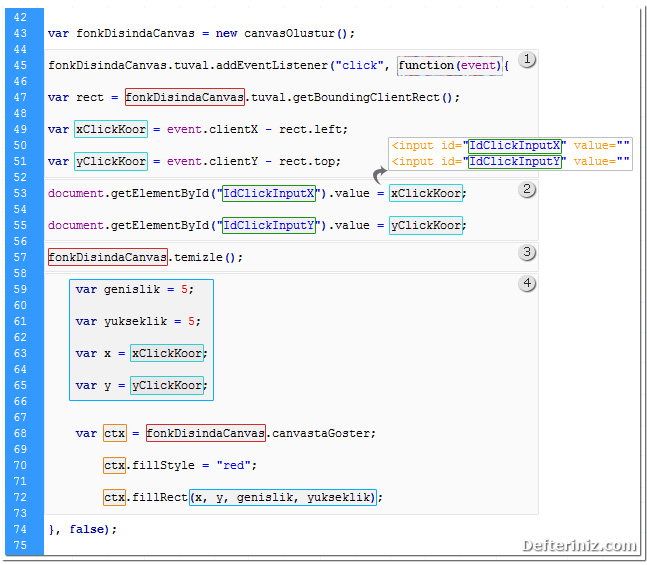
Resim-1
“rect” değişkeni, canvas’a bağlı “getBoundingClientRect()” fonksiyonunu ifade eder.
“getBoundingClientRect()” fonksiyonunu ile yapılan işlemler, “canvas” monitörde sol köşeden başlamıyorsa ortaya çıkan sapmalar içindir. Canvas’ın monitörün sağında veya aşağısında olması gibi.
var rect = fonkDisindaCanvas.tuval.getBoundingClientRect();
“xClickKoor” değişkeni, Koordinat sisteminde 4. bölgedeki “x” ekseninin koordinatını ifade eder ve “xClickKoor” değişkenine istenilen isim verilebilir.
“event.clientX” bağlamı, tıklanan yerin “x” koordinatını verir. Çıkarılan “rect.left” bağlamı, canvas monitörün en solunda değil ise ortaya çıkan sapmalar içindir.
var xClickKoor = event.clientX - rect.left
4. bölgede negatif olan “y” ekseni koordinatı pozitif görülür. “yClickKoor” değişkeni, 4. bölgede pozitif görülen “y” ekseninin koordinatını ifade eder.
“event.clientY” bağlamı, tıklanan yerin “y” koordinatını verir. Çıkarılan “rect.top” bağlamı, canvas monitörün en üsüntünde değil ise ortaya çıkan sapmalar içindir.
var yClickKoor = event.clientY - rect.top;
Resim-2
id’si “IdClickInputX” olan “input” elementinin “value” değerine, “xClickKoor” değişkenine tanımlı olan “x” koordinatı yazılır.
document.getElementById("IdClickInputX").value = xClickKoor;
id’si “IdClickInputY” olan “input” elementinin “value” değerine, “yClickKoor” değişkenine tanımlı olan “x” koordinatı yazılır.
document.getElementById("IdClickInputY").value = yClickKoor;
Resim-3
“canvasOlustur()” fonksiyonunda tanımlı “temizle()” fonksiyonu, “fonkDisindaCanvas.temizle()” bağlamı ile burada çalıştırılır. “temizle()” fonksiyonu ile “canvas” temizlenir.
Sonraki kodlarda, canvas’ta tıklanan yere kare çizilecektir. İkinci tıklamada çizilecek kareden önce, birinci tıklamada çizilen kare temizlenir.
fonkDisindaCanvas.temizle();
Resim-4
Çizilecek karenin genişliği, yüksekliği ve sol üst köşe koordinatları değişkenlere tanımlanır.
Genişliği sol üst köşe “x” koordinatının 5 px sağıdır. Örneğin “x” koordinatı 10 ise, 5 px sağı 15’tir. Karenin genişliği, 15 – 10 = 5 olur.
Yüksekliği sol üst köşe “y” koordinatının 5 px aşağısıdır. Örneğin “y” koordinatı 10 ise, 5 px aşağısı 15’tir. Karenin genişliği, 15 – 10 = 5 olur.
var genislik = 5;
var yukseklik = 5;
var x = xClickKoor;
var y = yClickKoor;
Canvas’ta gösterilecek her şey’in “this.canvastaGoster” değişkenine nokta ile bağlanılacağından bahsedilmişti. “fonkDisindaCanvas.canvastaGoster” bağlamı ile canvas’ta gösterilecek kare, “ctx” değişkenine tanımlanır.
var ctx = fonkDisindaCanvas.canvastaGoster;
“ctx” değişkenine bağlı “fillStyle” özelliği ile çizilecek karenin rengi belirlenir.
ctx.fillStyle = "red";
“fillRect(x, y, genislik, yukseklik)” yöntemi ile dikdörtgen (kare) çizilebilir. Yukarıda tanımlanan “x”, “y”, “genislik” ve “yukseklik” değişkenleri, sayısal olarak da girilebilir. Örneğin “fillRect(50, 50, 40, 20)” gibi.
ctx.fillRect(x, y, genislik, yukseklik);
Uygulama
Click:
x:
y:
Kodu Al
Click:<br />
x: <input id="IdClickInputX" type="text" value="" />
y: <input id="IdClickInputY" type="text" value="" /><br />
<br />
<div id="IdCanvasDiv"></div>
<script type="text/javascript">
function canvasOlustur() {
this.tuval = document.createElement("canvas");
this.tuval.width = 480;
this.tuval.height = 272;
this.tuval.style.border = "1px solid grey";
document.getElementById("IdCanvasDiv").appendChild(this.tuval);
this.canvastaGoster = this.tuval.getContext("2d");
this.temizle = function(){
this.canvastaGoster.clearRect(0, 0, this.tuval.width, this.tuval.height);
}
}
var fonkDisindaCanvas = new canvasOlustur();
fonkDisindaCanvas.tuval.addEventListener("click", function(event){
var rect = fonkDisindaCanvas.tuval.getBoundingClientRect();
var xClickKoor = event.clientX - rect.left;
var yClickKoor = event.clientY - rect.top;
document.getElementById("IdClickInputX").value = xClickKoor;
document.getElementById("IdClickInputY").value = yClickKoor;
fonkDisindaCanvas.temizle();
var genislik = 5;
var yukseklik = 5;
var x = xClickKoor;
var y = yClickKoor;
var ctx = fonkDisindaCanvas.canvastaGoster;
ctx.fillStyle = "red";
ctx.fillRect(x, y, genislik, yukseklik);
}, false);
</script>Notlar:
Canvas’a yazı yazmak için fillText(text, x, y) yöntemi:
ctx.font = "30px arial";
ctx.fillText("Merhaba", 200, 100);
addEventListener mouse event listesi:
click, mousedown, mouseenter, mouseleave, mousemove, mouseout, mouseover, mouseup, mousewheel
Canvas’a Resim Eklemek ve Resim Üzerinde Koordinat Uygulaması
Canvas’a artalan resmi eklemek ve ‘onload’ kullanımı:
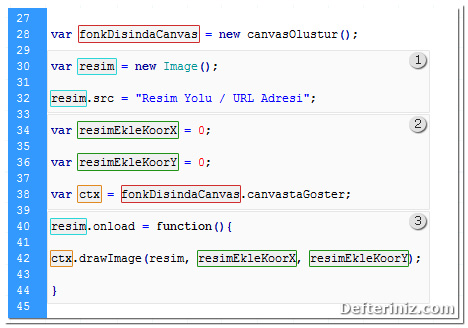
Resim-1
“resim” değişkeni “new Image()” ile “resim objesi” olarak tanımlanır.
“resim” değişkenine bağlı “src” özelliği ile eklenecek resmin “dosya yolu” veya “URL adresi” belirlenir.
var resim = new Image();
resim.src = "Resim Yolu / URL Adresi";
Resim-2
Eklenecek resmin “sol üst köşe koordinatları” ve gösterileceği “canvas” değişkenlere tanımlanır.
var resimEkleKoorX = 0;
var resimEkleKoorY = 0;
var ctx = fonkDisindaCanvas.canvastaGoster;
Resim-3
“resim.onload” bağlamı, canvas’a önce resmin eklenmesi içindir. “onload” kullanılmasa canvas’a çizilen geometrik şekiller, yazılan yazılar resmin altında kalır ve görünmez.
“resim.onload” bağlamına tanımlı fonksiyon ile “canvas” üzerine, “drawImage” yöntemi ile resmin sol üst köşe “x” ve “y” koordinatlarına, “resim” değişkenine tanımlı resim eklenir.
resim.onload = function(){
ctx.drawImage(resim, resimEkleKoorX, resimEkleKoorY);
}
Eklenen artalan resmi “canvas” ile aynı ölçülerde ve “480 x 272” boyutundadır. Resmi görüntülemek için “buraya” tıklayınız.
Resim üzerinde koordinat uygulaması:
Uygulamada, “mavi kare”, “yeşil kare” veya “turuncu dikdörtgene” tıklanırsa, tıklanan geometrik şekil ve rengi “alert()” yazı fonksiyonu ile ekrana yazılacaktır. Hiç birine tıklanmassa, geometrik şekillerden birine tıklanması istenecektir.
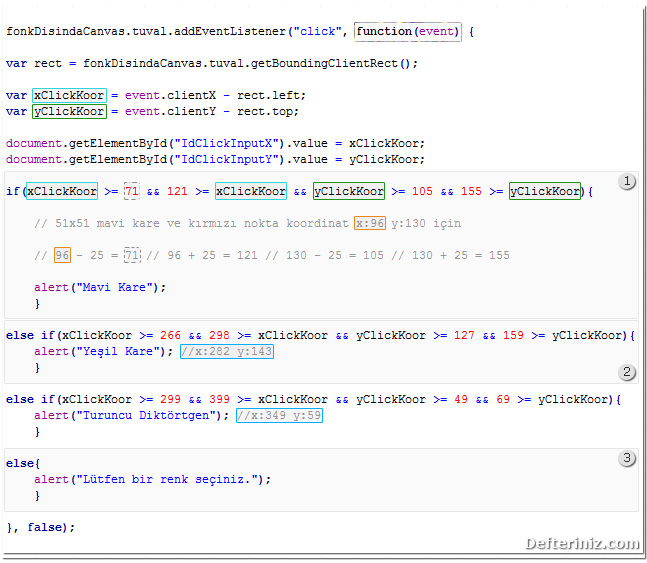
Resim-1
“51 x 51” mavi karenin “tam ortasına” “1 x 1” ölçüsünde kırmızı bir kare çizilmiştir. Bu kırmızı kare, tıklama algoritması için “referans” olacaktır.
Fare imlecinin en ucundaki sivri kısmı, kırmızı karenin hemen üstünde olacak şekilde tıklama yapıldığında “x: 96” ve “y: 130” koordinatları elde edilir.
Eğer (if) tıklanan:
“x” koordinatı 71’den (96 – 25 = 71) büyük eşit ve-ve (&&)
“x” koordinatı 121’den (96 + 25 = 121) küçük eşit ve-ve (&&)
“y” koordinatı 105’den (130 – 25 = 105) büyük eşit ve-ve (&&)
“y” koordinatı 155’den (130 + 25 = 155) küçük eşit ise mavi kareye tıklanmıştır.
Eğer mavi kareye tıklanmış ise “dört koşul” da aynı anda sağlanmış olmalıdır.
if(xClickKoor >= 71 && 121 >= xClickKoor && yClickKoor >= 105 && 155 >= yClickKoor){
alert("Mavi Kare");
}
Resim-2
“33 x 33” yeşil karenin “tam ortasına” “1 x 1” ölçüsünde kırmızı bir kare çizilmiştir. Kırmızı kareye tıklama yapıldığında “x: 282” ve “y: 143” koordinatları elde edilir.
(else if) tıklanan “mavi kare değil” ve “yeşil karenin koşulları” sağlanıyor ise:
“x” koordinatı 266’dan (282 – 16 = 266) büyük eşit ve-ve (&&)
“x” koordinatı 298’den (282 + 16 = 298) küçük eşit ve-ve (&&)
“y” koordinatı 127’den (143 – 16 = 127) büyük eşit ve-ve (&&)
“y” koordinatı 159’dan (143 + 16 = 159) küçük eşit ise yeşil kareye tıklanmıştır.
Eğer yeşil kareye tıklanmış ise “dört koşul” da aynı anda sağlanmış olmalıdır.
else if(xClickKoor >= 266 && 298 >= xClickKoor && yClickKoor >= 127 && 159 >= yClickKoor){
alert("Yeşil Kare");
}
Resim-3
(else) tıklanan “mavi kare değil” , “yeşil kare değil” , “turuncu dikdörtgen değil” ise:
else{
alert("Lütfen bir renk seçiniz.");
}
Uygulama
Click:
x:
y:
Kodu Al
Click:<br />
x: <input id="IdClickInputX" type="text" value="" />
y: <input id="IdClickInputY" type="text" value="" /><br />
<br />
<div id="IdCanvasDiv"></div>
<script type="text/javascript">
function canvasOlustur() {
this.tuval = document.createElement("canvas");
this.tuval.width = 480;
this.tuval.height = 272;
this.tuval.style.border = "1px solid grey";
document.getElementById("IdCanvasDiv").appendChild(this.tuval);
this.canvastaGoster = this.tuval.getContext("2d");
this.temizle = function(){
this.canvastaGoster.clearRect(0, 0, this.tuval.width, this.tuval.height);
}
}
var fonkDisindaCanvas = new canvasOlustur();
var resim = new Image();
resim.src = "Resim Yolu / URL Adresi";
var resimEkleKoorX = 0;
var resimEkleKoorY = 0;
var ctx = fonkDisindaCanvas.canvastaGoster;
resim.onload = function(){
ctx.drawImage(resim, resimEkleKoorX, resimEkleKoorY);
}
fonkDisindaCanvas.tuval.addEventListener("click", function(event){
var rect = fonkDisindaCanvas.tuval.getBoundingClientRect();
var xClickKoor = event.clientX - rect.left;
var yClickKoor = event.clientY - rect.top;
document.getElementById("IdClickInputX").value = xClickKoor;
document.getElementById("IdClickInputY").value = yClickKoor;
if(xClickKoor >= 71 && 121 >= xClickKoor && yClickKoor >= 105 && 155 >= yClickKoor){
alert("Mavi Kare");
}
else if(xClickKoor >= 266 && 298 >= xClickKoor && yClickKoor >= 127 && 159 >= yClickKoor){
alert("Yeşil Kare");
}
else if(xClickKoor >= 299 && 399 >= xClickKoor && yClickKoor >= 49 && 69 >= yClickKoor){
alert("Turuncu Diktörtgen");
}
else{
alert("Lütfen bir renk seçiniz.");
}
}, false);
</script>Resme tıklama uygulaması ile yapılabilecekler hakkında, “defteriniz.com” tarafından yazılmış bir blog olan “chordm7.blogspot.com” sitesindeki “gitar notaları” ile ilgili “bu sayfayı” incelemek isteyebilirsiniz.
“addEventListener” Dışına Çıkmak
“setInterval()” Kullanımı
Input text’e yazılan koordinatları başka fonksiyonda kullanmak:
id’si “IdClickInputX” olan “input” elementinin “value” değerine “xClickKoor” değişkenine tanımlı olan “x” koordinatının, id’si “IdClickInputY” olan “input” elementinin “value” değerine “yClickKoor” değişkenine tanımlı olan “y” koordinatının yazıldığından daha önce bahsedilmişti.
Koordinatların yazıldığı “input” elementlerinin “value” değerleri başka bir fonksiyondan çağırılabilir. Javascript’te fonksiyonlar yazıldığı sıra ile çalışır. Sayfa ilk yüklendiğinde “value” değerleri boş olduğu için, çağrılan fonksiyona boş “value” değerleri gelecektir.
“addEventListener” çalıştıktan sonra, koordinatların çağrıldığı fonksiyonun tekrar çalışması gerekir.
“setInterval()” fonksiyonu ile, bir fonksiyonu belirlenen zaman aralıklarında çalıştırmak mümkündür.
“fonkDisindaKoor” fonksiyonu “2” saniyede “1” defa (2000 milisaniyede 1) çalışır.
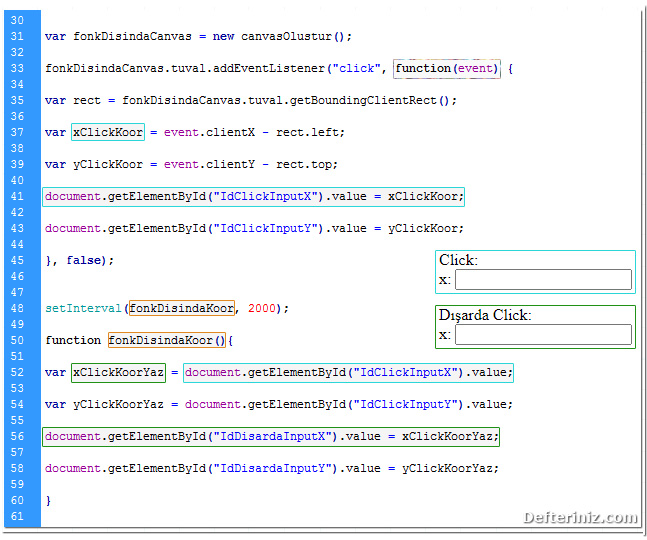
setInterval(fonkDisindaKoor, 2000);
“xClickKoorYaz” değişkeni, “x” koordinatının yazıldığı “input” elementinin “value” değerlerine tanımlanır.
var xClickKoorYaz = document.getElementById("IdClickInputX").value;
“yClickKoorYaz” değişkeni, “y” koordinatının yazıldığı “input” elementinin “value” değerlerine tanımlanır.
var yClickKoorYaz = document.getElementById("IdClickInputY").value;
Çağrılan koordinatlar, id’si “IdDisardaInputX” ve “IdDisardaInputY” olan “input” elementlerine yazılır.
document.getElementById("IdDisardaInputX").value = xClickKoorYaz;
document.getElementById("IdDisardaInputY").value = yClickKoorYaz;
Uygulamada,
“Click:” başlığı altındaki “input” elementlerine, tıklanan koordinatların “anında” yazıldığı görülür.
“Dışarda Click” başlığı altındaki “input” elementlerine ise koordinatların “2 saniye” içinde geldiği görülür.
Uygulama
Click:
x:
y:
Dışarda Click:
x:
y:
Kodu Al
Click:<br />
x: <input id="IdClickInputX" type="text" value="" />
y: <input id="IdClickInputY" type="text" value="" /><br /><br />
Dışarda Click:<br />
x: <input id="IdDisardaInputX" type="text" value="" />
y: <input id="IdDisardaInputY" type="text" value="" /><br /><br />
<div id="IdCanvasDiv"></div>
<script type="text/javascript">
function canvasOlustur() {
this.tuval = document.createElement("canvas");
this.tuval.width = 480;
this.tuval.height = 272;
this.tuval.style.border = "1px solid grey";
document.getElementById("IdCanvasDiv").appendChild(this.tuval);
this.canvastaGoster = this.tuval.getContext("2d");
this.temizle = function(){
this.canvastaGoster.clearRect(0, 0, this.tuval.width, this.tuval.height);
}
}
var fonkDisindaCanvas = new canvasOlustur();
fonkDisindaCanvas.tuval.addEventListener("click", function(event){ var rect = fonkDisindaCanvas.tuval.getBoundingClientRect();
var xClickKoor = event.clientX - rect.left;
var yClickKoor = event.clientY - rect.top;
document.getElementById("IdClickInputX").value = xClickKoor;
document.getElementById("IdClickInputY").value = yClickKoor;
}, false);
setInterval(fonkDisindaKoor, 2000);
function fonkDisindaKoor(){
var xClickKoorYaz = document.getElementById("IdClickInputX").value;
var yClickKoorYaz = document.getElementById("IdClickInputY").value;
document.getElementById("IdDisardaInputX").value = xClickKoorYaz;
document.getElementById("IdDisardaInputY").value = yClickKoorYaz;
}
</script>Notlar:
Koordinatlar, “setInterval()” fonksiyonu yerine daha önce bahsedilmiş olan başka bir “addEventListener mouse event” ile de çağrılabilir.
“setInterval()” fonksiyonunun milisaniye değerini çok düşürmek, fazla “CPU” kullanımına sebep olabilir. Fonksiyon büyüklüğüne bağlı olarak, sunucuların veya bilgisayarların aşırı yüklenmeden dolayı yavaş çalışmasına neden olabilir. Örneğin milisaniye “25” değerine düşürülür ise fonksiyon saniyede “40” defa çalışacaktır.
“Click” ve “Animasyon” Uygulaması
Canvas artalan resmini ‘style’ ile canvas’ın yerleştirildiği ‘div’ elementine vermek:
Uygulamada, “fonkDisindaCanvas.temizle()” fonksiyonu kullanılacağından canvas’a eklenen artalan resmi temizlenecektir. Bu yüzden artalan resmi “canvas” yerine, canvas’ın yerleştirildiği “div” elementine verilir.
Artalan resmindeki gri kareler, kırmızı karelerin çizileceği bölgelerdir. Artalan resmini görüntülemek için “buraya” tıklayınız.
‘a++’ değişkeni ile canvas üzerinde animasyon oluşturmak:
“fonkDisindaKoor” fonksiyonunu saniyede “1” defa çalışacak şekilde ayarlanır.
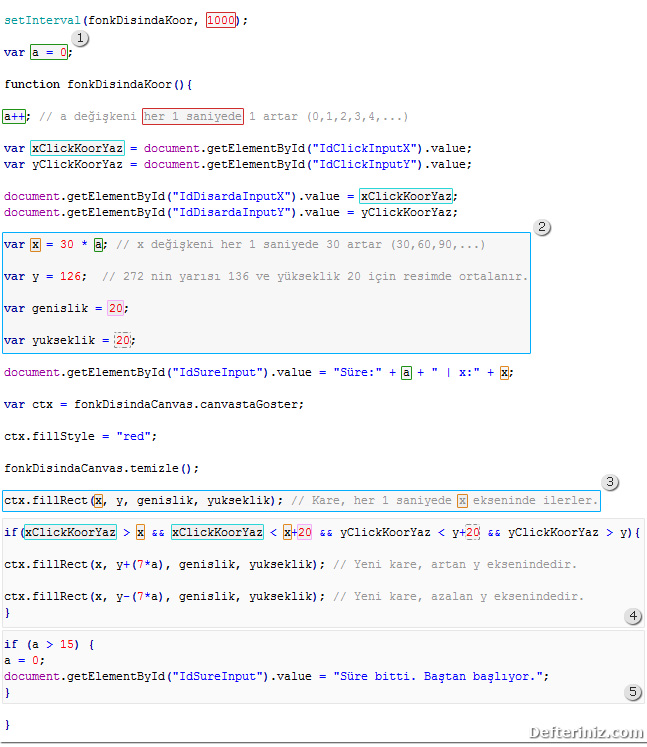
setInterval(fonkDisindaKoor, 1000);
Resim-1
Fonksiyon dışında başlangıçtaki değeri “0” olan “a” değişkeni, fonksiyon içinde “a++” şeklinde yazıldığında, “fonkDisindaKoor” fonksiyonunu her çalıştığında “1” artar.
1. saniyede “a” değişkeninin değeri “1”
2. saniyede “a” değişkeninin değeri “2”
15. saniyede “a” değişkeninin değeri “15” olur.
var a = 0;
function fonkDisindaKoor(){
a++;
“addEventListener” ile “input” elementlerine yazılan koordinatlar, fonksiyona çağrılır.
var xClickKoorYaz = document.getElementById("IdClickInputX").value;
var yClickKoorYaz = document.getElementById("IdClickInputY").value;
Resim-2
“fillRect()” yöntemi ile saniyede “1” çizilecek karenin genişliği, yüksekliği ve sol üst köşe koordinatları değişkenlere tanımlanır.
“a” değişkeni saniyede “1” artıyor ise, “x ekseninde” karenin başladığı yer olan “x” değişkeni saniyede “30” artar.
1. saniyede “x” değişkeninin değeri 30 x 1 = 30
2. saniyede “x” değişkeninin değeri 30 x 2 = 60
15. saniyede “x” değişkeninin değeri 30 x 15 = 450 olur.
1. saniyede kare “x: 30” ve “y: 126” noktasına
2. saniyede kare “x: 60” ve “y: 126” noktasına
15. saniyede kare “x: 450” ve “y: 126” noktasına çizilir.
var x = 30 * a;
var y = 126;
var genislik = 20;
var yukseklik = 20;
Resim-3
“y ekseninde” karenin başladığı yer olan “y” değişkeni sabit “126” ve
saniyede “30” artan “x” değişkeni için
“x ekseninde” soldan sağa doğru saniyede “1” kare çizilir.
ctx.fillRect(x, y, genislik, yukseklik);
Resim-4
“x” ve “y” değişkenleri, çizilen karenin sol üst köşe koordinatlarıdır. Karenin genişliği “x + 20”, karenin yüksekliği “y + 20” değerindedir.
“x” değişkeni saniyede “30” artmaktadır.
Eğer (if) tıklanan:
Çağrılan “xClickKoorYaz” koordinatı, “x” değişkeninden büyük ve-ve (&&)
Çağrılan “xClickKoorYaz” koordinatı, “x + 20” genişliğinden küçük ve-ve (&&)
Çağrılan “yClickKoorYaz” koordinatı, “y + 20” yüksekliğinden küçük ve-ve (&&)
Çağrılan “yClickKoorYaz” koordinatı, “y” değişkeninden büyük ise (karenin çizileceği bölgeye tıklanmış ise)
if(xClickKoorYaz > x && xClickKoorYaz< x+20 && yClickKoorYaz< y+20 && yClickKoorYaz > y)
“y” değişkeni (7 x a) değerinde “artmış” bir kare çizilir.
“y” değişkeni (7 x a) değerinde “azalmış” bir kare çizilir.
{
ctx.fillRect(x, y+(7*a), genislik, yukseklik);
ctx.fillRect(x, y-(7*a), genislik, yukseklik);
}
Uygulamada fonksiyon saniyede “1” defa çalıştığı için gri karelerden birine tıklanıp, kırmızı karenin tıklanan gri kareye tekrar gelmesi beklenebilir veya kırmızı kare hareket halinde iken kırmızı karenin hemen sağındaki gri kareye tıklanmaya çalışılabilinir.
Kırmızı kareye tıklandığı anda “y” değişkeni artmış veya azalmış kareler çizilmesi isteniyor ise, 1000 milisaniye olan “setInterval()” değeri ve başlangıçtaki değeri var x = 30 * a olan “x” değişkeninin “30” değeri düşürülmelidir. “y” değişkeninin artan veya azalan (7*a) değerinde, “7” değeri de düşürülebilir.
Örneğin milisaniye değeri “200” , 30 değeri “5” , 7 değeri “1.1” , aşağıda bahsedilen “if” koşulundaki “15” değeri ise “89” yapılabilir.
Kare çizmek yerine (20 x 20) boyutunda resim de eklenebilir.
var resim = new Image();
resim.src = "Resim Yolu / URL Adresi";
var x = 30 * a;
var y = 126;
var ctx = fonkDisindaCanvas.canvastaGoster;
ctx.drawImage(resim, x, y);
“setInterval()” fonksiyonunun milisaniye değerini çok düşürmenin, fazla “CPU” kullanımına sebep olacağını tekrar hatırlatmak isteriz.
Resim-5
“a” değişkeni “16” olduğunda değeri “0” yapılır ise,
saniyede “1” çalışan “fonkDisindaKoor” fonksiyonunu en başta çalıştığı değerlere döner.
Çizilen ilk kare ve çizilen son kare arasında bir döngü oluşur.
if (a > 15){
a = 0;
document.getElementById("IdSureInput").value = "Süre bitti. Baştan başlıyor.";
}
Uygulama
Click:
x:
y:
Dışarda Click:
x:
y:
Süre:
Kodu Al
Click:<br />
x: <input id="IdClickInputX" type="text" value="" />
y: <input id="IdClickInputY" type="text" value="" /><br /><br />
Dışarda Click:<br />
x: <input id="IdDisardaInputX" type="text" value="" />
y: <input id="IdDisardaInputY" type="text" value="" /> Süre: <input id="IdSureInput" type="text" value="" /><br /><br />
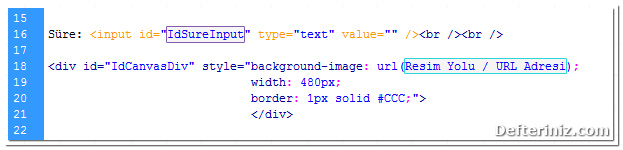
<div id="IdCanvasDiv" style="background-image: url(Resim Yolu / URL Adresi); width: 480px; border: 1px solid #CCC;"></div>
<script type="text/javascript">
function canvasOlustur() {
this.tuval = document.createElement("canvas");
this.tuval.width = 480;
this.tuval.height = 272;
document.getElementById("IdCanvasDiv").appendChild(this.tuval);
this.canvastaGoster = this.tuval.getContext("2d");
this.temizle = function(){
this.canvastaGoster.clearRect(0, 0, this.tuval.width, this.tuval.height);
}
}
var fonkDisindaCanvas = new canvasOlustur();
fonkDisindaCanvas.tuval.addEventListener("click", function(event){
var rect = fonkDisindaCanvas.tuval.getBoundingClientRect();
var xClickKoor = event.clientX - rect.left;
var yClickKoor = event.clientY - rect.top;
document.getElementById("IdClickInputX").value = xClickKoor;
document.getElementById("IdClickInputY").value = yClickKoor;
}, false);
setInterval(fonkDisindaKoor, 1000);
var a = 0;
function fonkDisindaKoor(){
a++;
var xClickKoorYaz = document.getElementById("IdClickInputX").value;
var yClickKoorYaz = document.getElementById("IdClickInputY").value;
document.getElementById("IdDisardaInputX").value = xClickKoorYaz;
document.getElementById("IdDisardaInputY").value = yClickKoorYaz;
var x = 30 * a;
var y = 126;
var genislik = 20;
var yukseklik = 20;
document.getElementById("IdSureInput").value = "Süre:" + a + " | x:" + x;
var ctx = fonkDisindaCanvas.canvastaGoster;
ctx.fillStyle = "red";
fonkDisindaCanvas.temizle();
ctx.fillRect(x, y, genislik, yukseklik);
if(xClickKoorYaz > x && xClickKoorYaz < x+20 && yClickKoorYaz < y+20 && yClickKoorYaz > y){
ctx.fillRect(x, y+(7*a), genislik, yukseklik);
ctx.fillRect(x, y-(7*a), genislik, yukseklik);
}
if (a > 15){
a = 0;
document.getElementById("IdSureInput").value = "Süre bitti. Baştan başlıyor.";
}
}
</script>Javascript kodunda, var yerine güncel yazım olan let yazılabilir.








Bir yanıt bırakın