Yazı (String) ve Sayı (Number) Değişkenlerinden Karakter Seçmek
Yazıdan Harf Karakteri Seçmek
Yazıdan harf karakteri seçmek, [0] veya charAt(0) kullanımı
var yazi = "Kaçıncı karakter?"; kodu için:
[0] kullanımı
“yazi” değişkeninin yanına, köşeli parantez içinde yazılan sayılar ile;yazi[0] ile birinci karakter “K” harfiyazi[1] ile ikinci karakter “a” harfiyazi[16] ile onyedinci karakter “?” sembolü yazılabilir.
Veya
charAt() kullanımı
“yazi” değişkenine, nokta (.) ile yazi.charAt() şeklinde bağlanan charAt() fonksiyonu ile;yazi.charAt(0) ile birinci karakter “K” harfiyazi.charAt(1) ile ikinci karakter “a” harfiyazi.charAt(16) ile onyedinci karakter “?” sembolü yine yazılabilir.
Kodu Al
<script language="javascript" type="text/javascript">
var yazi = "Kaçıncı karakter?";
var yazBirinciKarakter = yazi[0];
var yazIkinciKarakter = yazi[1];
var yazUcuncuKarakter = yazi[2];
alert(yazBirinciKarakter);
var yazKarakterBir = yazi.charAt(0);
var yazKarakterIki = yazi.charAt(1);
var yazKarakterUc = yazi.charAt(2);
alert(yazKarakterIki);
</script>Sayıdan Rakam Karakteri Seçmek
[0] veya charAt(0) ile Seçilmez
Sayıdan rakam karakteri seçmek için [0] veya charAt(0) kullanılır ise
var sayi = 1234567890; kodu için:
[0] kullanılır ise
“sayi” değişkeninin yanına, köşeli parantez içinde yazılan sayılar ile rakam karakteri seçilmez.
sayi[0] kodu monitöre “undefined” (tanımsız) yazar.
Veya
charAt() kullanılır ise
charAt() fonksiyonu, değişken yazı (String) ise kullanılabilir.
sayi.charAt(1) kodu monitöre hiç bir şey yazmaz.
Kodu Al
<script language="javascript" type="text/javascript">
var sayi = 1234567890;
var yazBirinciRakam = sayi[0];
alert(yazBirinciRakam);
var yazRakamIki = sayi.charAt(1);
alert(yazRakamIki);
</script>Sayı Değişkeni, toString() Fonksiyonuna Bağlanabilir
Sayıdan rakam karakteri seçmek için değişken, toString() fonksiyonuna bağlanabilir

var sayi = 1234567890; kodu için:
var sayiyiYaziyaCevir = sayi.toString();
Nokta (.) ile sayi.toString() şeklinde bağlanan “sayi” değişkeni, artık sayı (Number) değil, yazı (String) değişkenidir.
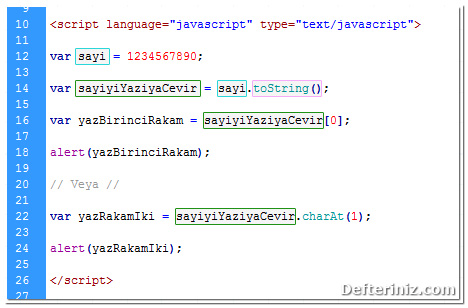
[0] kullanılır ise
“sayiyiYaziyaCevir” değişkeninin yanına, köşeli parantez içinde yazılan sayılar ile;
sayiyiYaziyaCevir[0] ile birinci karakter 1 rakamı
sayiyiYaziyaCevir[1] ile ikinci karakter 2 rakamı
sayiyiYaziyaCevir[9] ile onuncu karakter 0 rakamı yazılabilir.
Veya
charAt() kullanılır ise
“sayiyiYaziyaCevir” değişkenine, nokta (.) ile sayiyiYaziyaCevir.charAt() şeklinde bağlanan charAt() fonksiyonu ile;
sayiyiYaziyaCevir.charAt(0) ile birinci karakter 1 rakamı
sayiyiYaziyaCevir.charAt(1) ile ikinci karakter 2 rakamı
sayiyiYaziyaCevir.charAt(9) ile onuncu karakter 0 rakamı yine yazılabilir.
Kodu Al
<script language="javascript" type="text/javascript">
var sayi = 1234567890;
var sayiyiYaziyaCevir = sayi.toString();
var yazBirinciRakam = sayiyiYaziyaCevir[0];
alert(yazBirinciRakam);
var yazRakamIki = sayiyiYaziyaCevir.charAt(1);
alert(yazRakamIki);
</script>Seçilen Rakamlar Matemetiksel İşleme Girmez
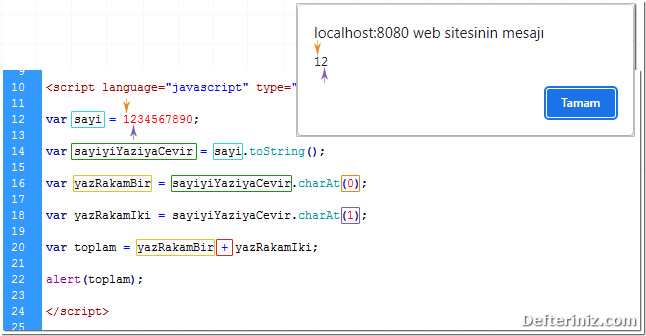
toString() fonksiyonu ile seçilen rakamlar matematiksel işleme girmez
“sayiyiYaziyaCevir” değişkeni yazı (String) değişkenidir.
Javascript ile matematiksel işlemler sayı (Number) değişkenleri ile yapılabilir.
“1” ve “2” rakamları artık yazı (String) değişkeni olduğu için, kırmızı çerçeve içindeki (+) işareti ile toplama işlemi yapılmaz.
(+) işareti, “1” ve “2” yazı (String) değişkenlerini, yan yana yazar.
Kodu Al
<script language="javascript" type="text/javascript">
var sayi = 1234567890;
var sayiyiYaziyaCevir = sayi.toString();
var yazRakamBir = sayiyiYaziyaCevir.charAt(0);
var yazRakamIki = sayiyiYaziyaCevir.charAt(1);
var toplam = yazRakamBir + yazRakamIki;
alert(toplam);
</script>Seçilen Rakamlar Tekrar Sayı (Number) Değişkeni Yapılabilir
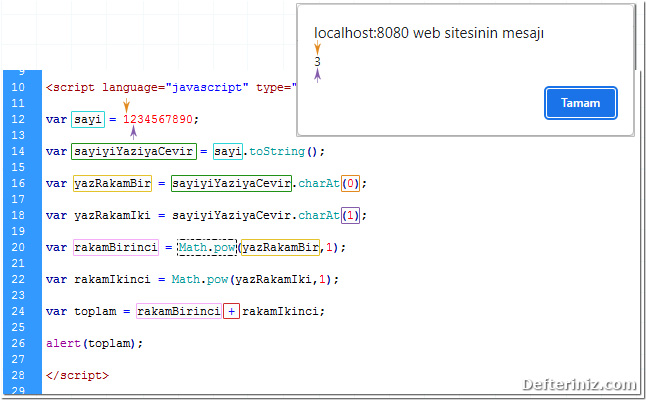
Seçilen rakamlar tekrar sayı (Number) değişkeni yapılır ise matematiksel işleme girebilir
Seçilen rakamlar, değerini değiştirmeyecek şekilde bir matematik fonksiyonu ile işleme sokulur ise, tekrar sayı (Number) değişkeni olur ve matematiksel işleme girebilir. Örneğin seçilen rakamların 1. kuvvetlerini almak.
Math.pow() matematik fonksiyonu ile sayıların kuvvetleri alınabilir.
Math.pow(tabanSayisi,kuvvet); şeklinde kullanılır.
var yazRakamBir = sayiyiYaziyaCevir.charAt(0);
var yazRakamIki = sayiyiYaziyaCevir.charAt(1);
var rakamBirinci = Math.pow(yazRakamBir,1); kodu için:
var rakamIkinci = Math.pow(yazRakamIki,1);
“rakamBirinci” ve “rakamIkinci” değişkenleri, tekrar sayı (Number) değişkenine dönüşen “1” ve “2” rakamlarını yazar.
Kodu Al
<script language="javascript" type="text/javascript">
var sayi = 1234567890;
var sayiyiYaziyaCevir = sayi.toString();
var yazRakamBir = sayiyiYaziyaCevir.charAt(0);
var yazRakamIki = sayiyiYaziyaCevir.charAt(1);
var rakamBirinci = Math.pow(yazRakamBir,1);
var rakamIkinci = Math.pow(yazRakamIki,1);
var toplam = rakamBirinci + rakamIkinci;
alert(toplam);
</script>Yazı (String) ve Sayı (Number) Değişkenlerinin Karakter Sayısı
Yazının Harf Karakterini Saymak
Yazıda kaç harf var saymak için “length” kullanımı
var yazi = "Kaç karakter var?"; kodu için:
var sayYazi = yazi.length;
“yazi” değişkenine, nokta (.) ile yazi.length şeklinde bağlanan “length” özelliği ile “yazi” değişkeninde kaç karakter olduğu sayılabilir.
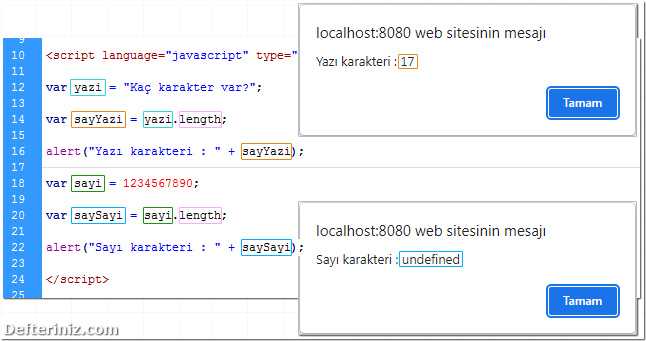
Sayı (Number) değişkeninde “length” kullanılır ise
var sayi = 1234567890; kodu için:
var saySayi = sayi.length;
“length” özelliği, değişken yazı (String) ise kullanılabilir.
sayi.length kodu monitöre undefined (tanımsız) yazar.
Kodu Al
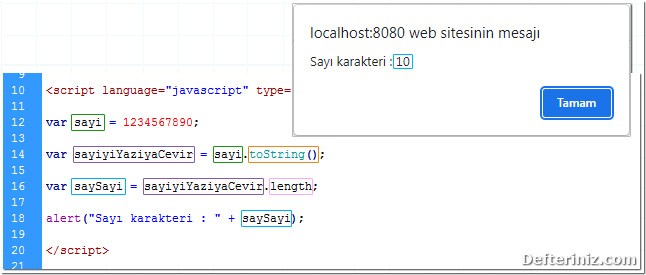
<script language="javascript" type="text/javascript">
var yazi = "Kaç karakter var?";
var sayYazi = yazi.length;
alert("Yazı karakteri : " + sayYazi);
var sayi = 1234567890;
var saySayi = sayi.length;
alert("Sayı karakteri : " + saySayi);
</script>Sayının Rakam Karakterini Saymak
Sayının rakam karakterini saymak için değişken, yine toString() fonksiyonuna bağlanabilir
var saySayi = sayiyiYaziyaCevir.length; kodu için:
“sayiyiYaziyaCevir” değişkenine, nokta (.) ile sayiyiYaziyaCevir.length şeklinde bağlanan “length” özelliği ile “sayiyiYaziyaCevir” değişkeninde kaç rakam olduğu sayılabilir.
Kodu Al
<script language="javascript" type="text/javascript">
var sayi = 1234567890;
var sayiyiYaziyaCevir = sayi.toString();
var saySayi = sayiyiYaziyaCevir.length;
alert("Sayı karakteri : " + saySayi);
</script>Metin Kutusuna Yazılan Bir Sayı İle İşlemler
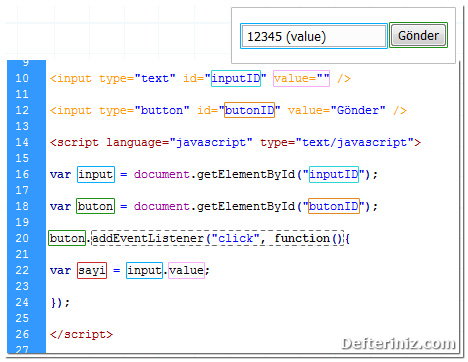
Text Input ve Gönder Butonu
Gönder butonuna tıklandığında “addEventListener” özelliğinde tanımlı fonksiyon çalışır
var input = document.getElementById("inputID");
“input” değişkeni, ID’si “inputID” olan text input’u ifade eder.
var buton = document.getElementById("butonID");
“buton” değişkeni, ID’si “butonID” olan buton’u ifade eder.
buton.addEventListener("click", function(){});
“buton” değişkenine nokta (.) ile bağlanan “addEventListener” özelliğindeki function, buton’a tıklandığında (click) çalışır.
var sayi = input.value;
“input” değişkenine nokta (.) ile input.value şeklinde bağlanan bağlam, metin kutusuna yazılan sayıyı yazar.
Kırmızı çerçeve içindeki “sayi” değişkeni sıradaki resimde, matematiksel işleme girecektir.
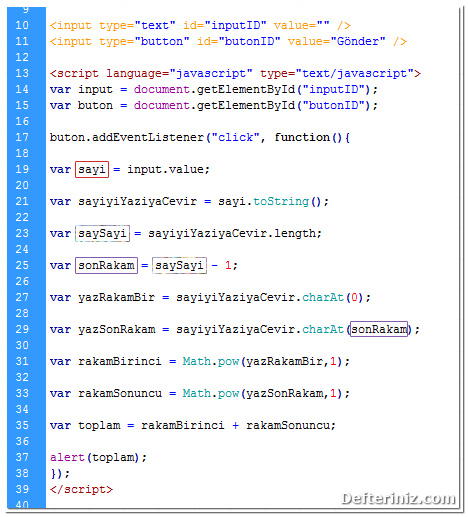
İlk ve Son Rakam İle İşlem
Rakam sayısının 1 eksiği ile sayının son rakamı seçilebilir
var saySayi = sayiyiYaziyaCevir.length; kodu için:
var sonRakam = saySayi - 1;
“saySayi” değişkeni metin kutusuna yazılan tüm pozitif sayıların rakam sayısını yazar.
“sonRakam” değişkeni sayiyiYaziyaCevir.charAt(sonRakam) şeklinde, charAt() fonksiyonuna yazılacak ise;
var sonRakam = saySayi - 1; kodu ile son rakamvar sondanBirOncekiRakam = saySayi - 2; kodu ile sondan bir önceki rakam seçilebilir.
Kodu Al
<input type="text" id="inputID" value="" />
<input type="button" id="butonID" value="Gönder" />
<script language="javascript" type="text/javascript">
var input = document.getElementById("inputID");
var buton = document.getElementById("butonID");
buton.addEventListener("click", function(){
var sayi = input.value;
var sayiyiYaziyaCevir = sayi.toString();
var saySayi = sayiyiYaziyaCevir.length;
var sonRakam = saySayi - 1;
var yazRakamBir = sayiyiYaziyaCevir.charAt(0);
var yazSonRakam = sayiyiYaziyaCevir.charAt(sonRakam);
var rakamBirinci = Math.pow(yazRakamBir,1);
var rakamSonuncu = Math.pow(yazSonRakam,1);
var toplam = rakamBirinci + rakamSonuncu;
alert(toplam);
});
</script>Güncel javascript yazımında “var” yerine “let” kullanılmalıdır.var sonRakam = saySayi - 1;let sonRakam = saySayi - 1;
![Yazıdan harf karakteri seçmek, [0] veya charAt(0) kullanımı](https://defteriniz.com/wp-content/uploads/2023/03/sayidan-rakam-secmek-1.jpg)
![Sayıdan rakam karakteri seçmek için [0] veya charAt(0) kullanılır ise](https://defteriniz.com/wp-content/uploads/2023/03/sayidan-rakam-secmek-2.jpg)







Bir yanıt bırakın