Takayuki Miyoshi tarından geliştirilen Contact Form 7 eklentisi ile, gelişmiş bir iletişim sayfasının WordPress siteye entegre edilmesi mümkün. Bu gelişmiş özellikler; metin, e-posta, URL, telefon, sayı, tarih, çoklu metin alanı, aşağı açılır menü, onay kutuları, radyo düğmeleri, kabul kutusu, küçük soru, reCaptcha, dosya gönderme ve gönder butonu olarak sıralanabilir.
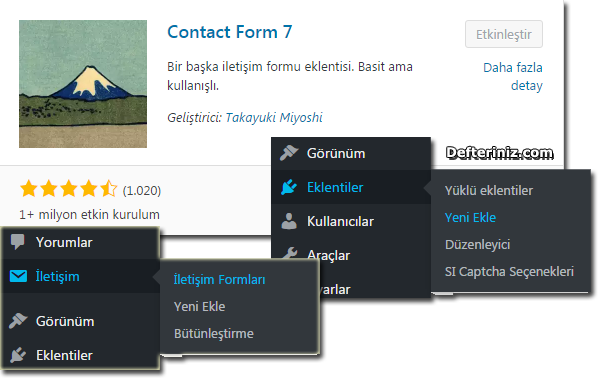
WP admin panelinden, Eklentiler >> Yeni Ekle >> Arama Kutusuna “Contact Form 7” yazılarak eklentiye ulaşılabilir. Contact Form 7 eklentisi, önceki sürümlerinde Really Simple CAPTCHA isimli eklenti ile beraber kullanıyordu. Şimdi ise Really Simple CAPTCHA yerine, Google reCAPTCHA eklentisini iletişim formuna entegre ediliyor.
Eklentiyi kurulduktan sonra, WP admin panelinden, İletişim >> İletişim Formları veya Yeni Ekle yolları ile yeni iletişim formu eklenebilir veya yeni bir tane oluşturulabilir.
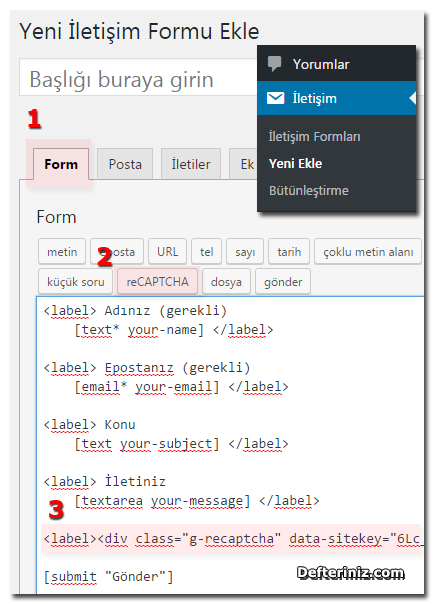
Yeni İletişim Formu Eklemek
Bu kısım, üst tarafta görülen üç bölümden oluşur. Bu bölümler; Form, Posta ve İletiler bölümleri.
Form Bölümü
1-) Form bölümünde standart hazır bir taslak zaten mevcut.
2-) Bu hazır taslağa, istenmeyen iletişim formu mesajları için, anti-bot eklememiz gerekir. reCAPTCHA seçeneğine tıklayalım.
3-) Bu bölüme, reCAPTCHA işlemlerini gerçekleştirdikten sonra, aldığımız kodu, <label>Kod</label> etiketleri arasına yapıştıracağız.
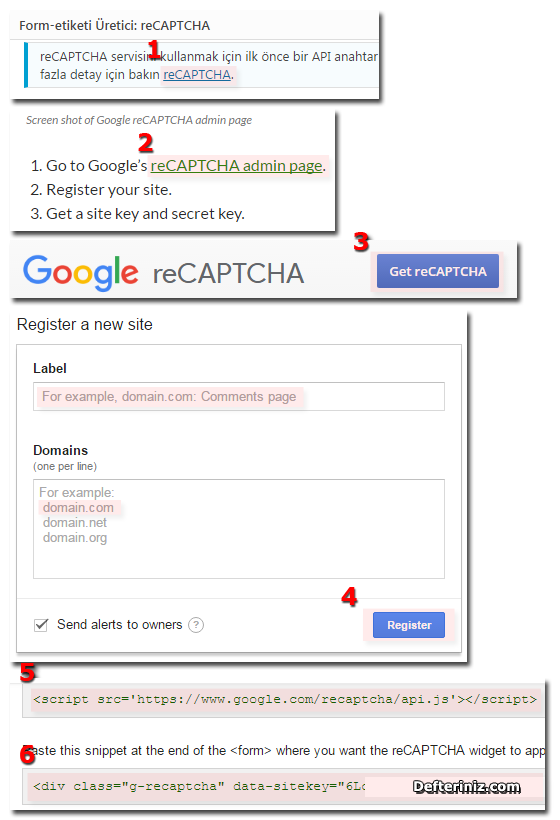
reCAPTCHA İşlemleri
1-) reCAPTCHA linkini yeni pencerede açalım. Bu link ile Contact Form 7 sitesine gidiyoruz.
2-) Sayfada bulunan, Go to Google linkine tıklanır ve var olan bir Gmail adresi oturum açılır.
3-) Get reCAPTCHA butonuna tıklanır.
4-) Label bölümüne istenilen etiket (Site İletişim Gibi), Domains bölümüne web sitesi adresi, site.com biçiminde girilir. Birden fazla siteniz varsa, her satıra farklı site adresleri girilebilir. Register butonuna tıklanır.
5-) Burada bulunan kod, sitenin <head>Kod</head> bölümüne eklenir. Bu bölüm site temasının Üst Bölüm (Header) sayfasında yer alır.
6-) Burada bulunan kod ise form bölümünün 3. maddesinde anlatılan kod. Kodu oluşturduğumuz iletişim formunun, <label>Kod</label> etiketleri arasına yapıştıralım.
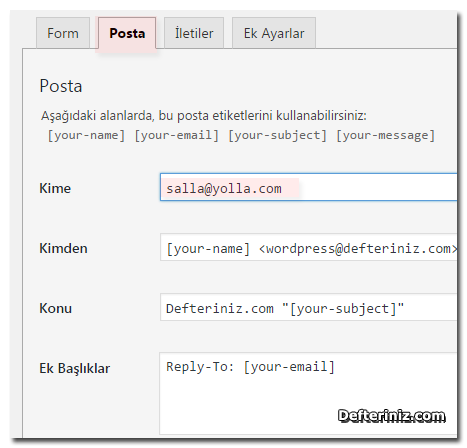
Posta Bölümü
Bu bölüm, ziyaretçinin bize yolladığı iletinin geleceği mail adresi ve iletinin içeriği ile ilgili. Kime kısmına, iletinin geleceği mail adresi yazılır. Diğer bölümleri, oluşturduğunuz iletişim formu içeriğine göre, posta etiketleri ile düzenleyebilirsiniz. İletişim formuna eklediğiniz özelliklere göre, kullanabileceğiniz posta etiketleri resmin üst bölümünde mevcut. (“Aşağıdaki alanlarda, bu posta etiketlerini kullanabilirsiniz” yazısının altında…)
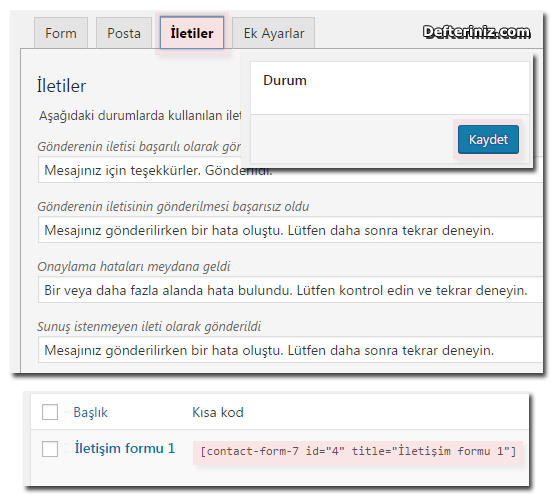
İletiler Bölümü
Bu bölümde, onay ve hata mesajlarını düzenleyebilirsiniz. Kayıt etmek için sayfanın sağ üstünde bulunan Kaydet butonuna tıklanır.
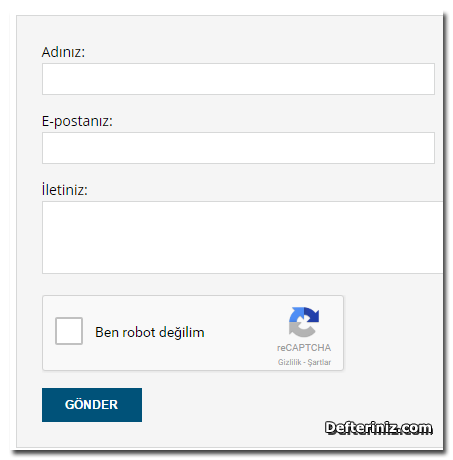
İletişim formu ve forma ait kısa kod (Shotcode) iletişim formları bölümünde artık kayıtlı. WP admin panelinden, Sayfalar >> Yeni Ekle yolu ile yeni sayfa oluşturalım. Sayfa başlığı İletişim olsun. İçerik bölümüne ise kısa kodu yapıştıralım ve kaydedelim. İletişim sayfamız hazır.
Contact Form 7
https://tr.wordpress.org/plugins/contact-form-7/






Bir yanıt bırakın