Id, fonksiyon ismi ve değişken ismi değiştirilebilir.
Kodu Al
Javascript kodunda, var yerine güncel yazım olan let yazılabilir.
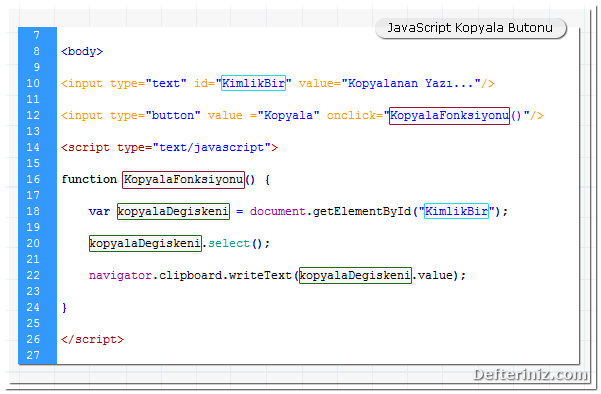
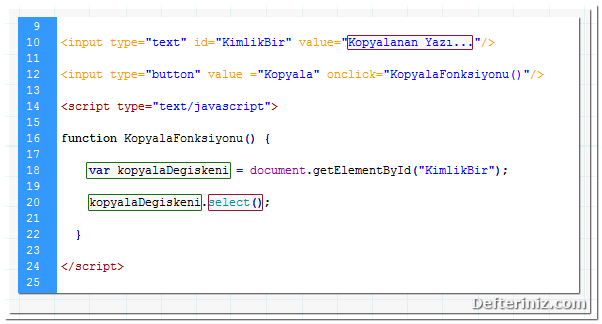
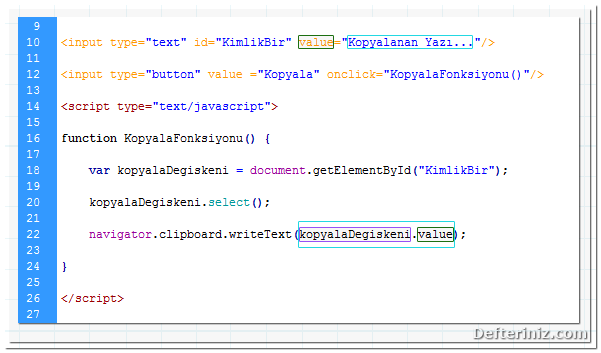
----- Kod: 1 -----
Metin Girişi (Text Field) İçin:<br/>
<input type="text" id="KimlikBir" value="Kopyalanan Yazı..."/><br/>
<input type="button" value ="Kopyala" onclick="KopyalaFonksiyonu()"/>
<script type="text/javascript">
function KopyalaFonksiyonu() {
var kopyalaDegiskeni = document.getElementById("KimlikBir");
kopyalaDegiskeni.select();
navigator.clipboard.writeText(kopyalaDegiskeni.value);
}
</script>
----- Kod: 2 -----
Metin Alanı (Text Area) İçin:<br/>
<textarea type="text" cols="50" rows="5" id="KimlikIki">Metin Alanı Kopyalanan Yazı...</textarea><br/>
<input type="button" value ="Kopyala" onclick="KopyalaFonksiyonuArea()"/>
<script type="text/javascript">
function KopyalaFonksiyonuArea() {
var kopyalaDegiskeniArea = document.getElementById("KimlikIki");
kopyalaDegiskeniArea.select();
navigator.clipboard.writeText(kopyalaDegiskeniArea.value);
}
</script>Açıklama
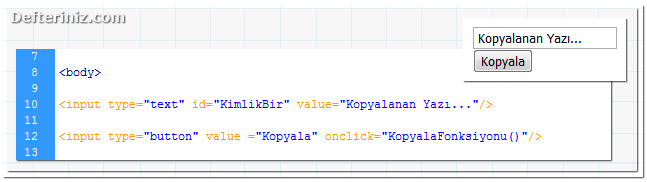
Input type text ve input type button etiketlerinin, html sayfa içinde görünümü:
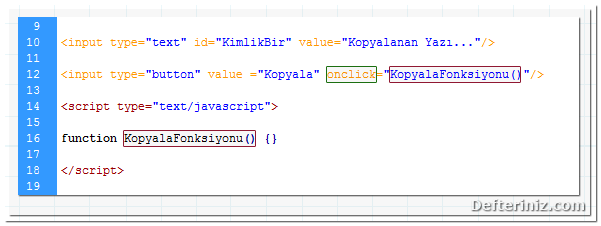
Kopyala butonuna tıklandığında, onclick‘te yazılı olan javascript fonsiyonu çalışır. KopyalaFonksiyonu() isimli fonksiyon yazılır.
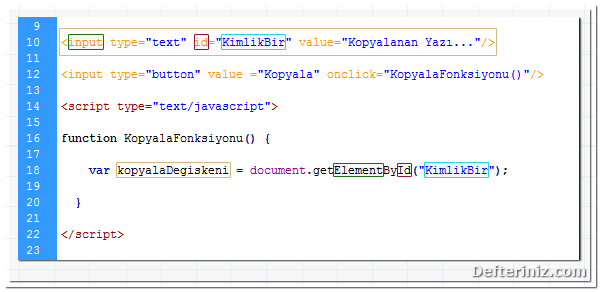
kopyalaDegiskeni isimli değişken tanımlanır.
kopyalaDegiskeni ve select() fonksiyonu nokta (.) ile birbirine bağlanır. select() fonksiyonu, value etiketinde yazan “Kopyalanan yazı…” metnini seçer. 20. satır kopyalama işlemi için zorunlu değildir. Butona tıklandığında, fonksiyonun çalıştığını, kopyalanan yazıyı seçili bırakarak gösterir.
kopyalaDegiskeni isimli değişken, nokta (.) ile value etiketine bağlandığında, Kopyalanan yazı… ya eşit olur.
Artık, kopyalaDegiskeni = “Kopyalanan yazı…“; ve kopyalaDegiskeni.value aynı değerleri ifade eder. Fonksiyon, kopyalaDegiskeni.value bağlamını okuduğunda Kopyalanan yazı… olarak görür.writeText(kopyalaDegiskeni.value) , Kopyalanan yazı… metnini hafızaya yazar.
writeText() özelliğine nokta (.) ile bağlanan clipboard, hafızaya yazılan metni kopyalar. kopyalaDegiskeni.value bağlamında, value yerine type yazılır ise text, value yerine id yazılır ise KimlikBir kopyalanır.







Lütfen yorum bırakın.