Üyelik formunu veya site kurallarını kabul ediyorum, onaylıyorum şeklinde onay kutusu yapımı.
Okudum ve anladım.
Id isimleri, fonksiyon ismi ve değişken isimleri değiştirilebilir.
Kodu Al
Javascript kodunda, var yerine güncel yazım olan let yazılabilir.
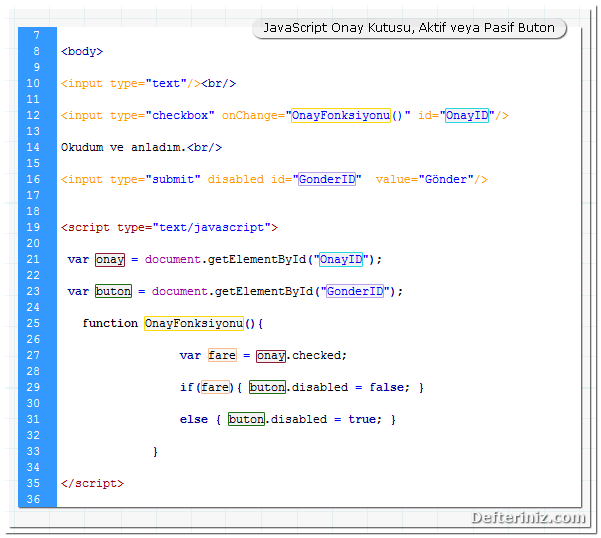
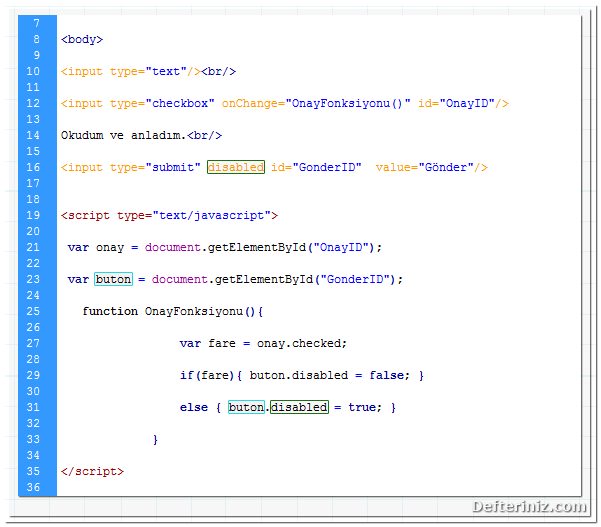
<input type="text"/><br/>
<input type="checkbox" onChange="OnayFonksiyonu()" id="OnayID"/>
Okudum ve anladım.<br/>
<input type="submit" disabled id="GonderID" value="Gönder"/>
<script type="text/javascript">
var onay = document.getElementById("OnayID");
var buton = document.getElementById("GonderID");
function OnayFonksiyonu(){
var fare = onay.checked;
if(fare){ buton.disabled = false; }
else { buton.disabled = true; }
}
</script>Açıklama
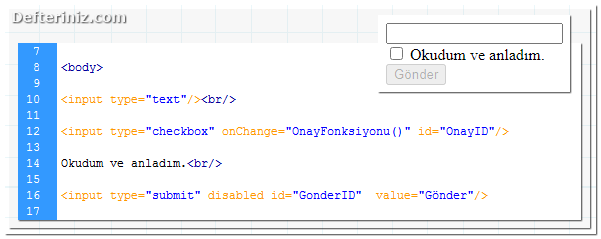
input type text, input type checkbox ve input type submit etiketlerinin, html sayfa içinde görünümü:
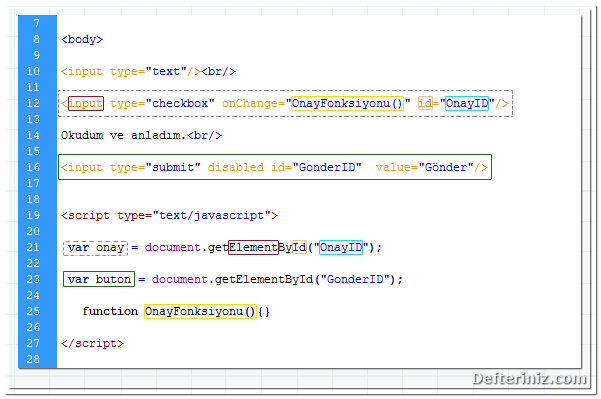
Sayfa ilk okunduğunda veya onay kutusunun işaretli olma veya işaretli olmama durumu değiştiğinde, onChange‘de yazan fonksiyon çalışır.
onay ve buton isimli değişkenler script içinde tanımlanır. OnayFonksiyonu() isimli fonksiyon yazılır.
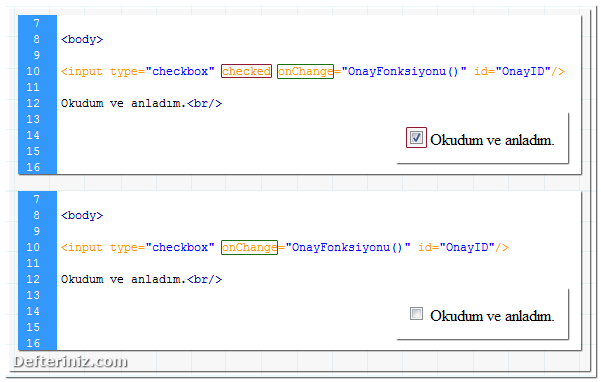
checkbox input’unda checked varsa, sayfa ilk okunduğunda onay kutusu işaretlidir.
onChange, onay kutusunun veya radyo düğmesinin (radio button) işaretli olma veya işaretli olmama durumu ile ilgilidir. Çoktan seçmeli menünün (select option menu) select tanımında da kullanılabilir.
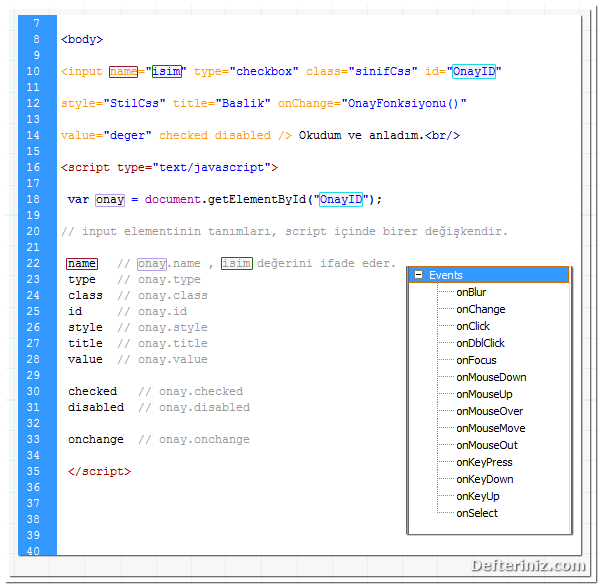
Input elementinin içindeki tanımlar, script içinde birer değişkendir. Input elementinin tanımlı olduğu değişkene nokta (.) ile bağlı olarak kullanılabilirler.
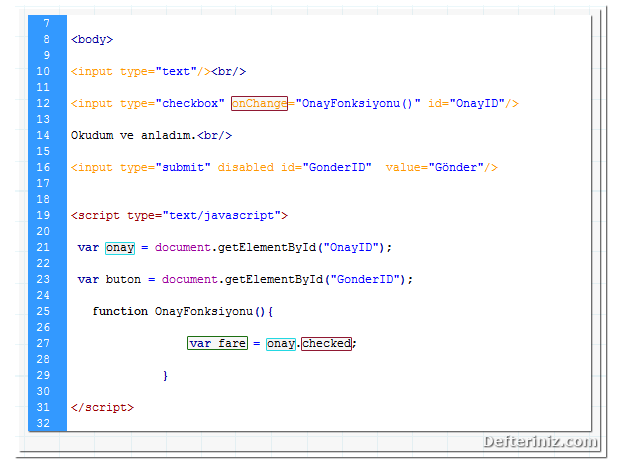
fare isimli değişken fonksiyon içinde tanımlanır.
onay.checked bağlamı, onay kutusunun işaretli olma durumunu ifade eder.
If: Eğer
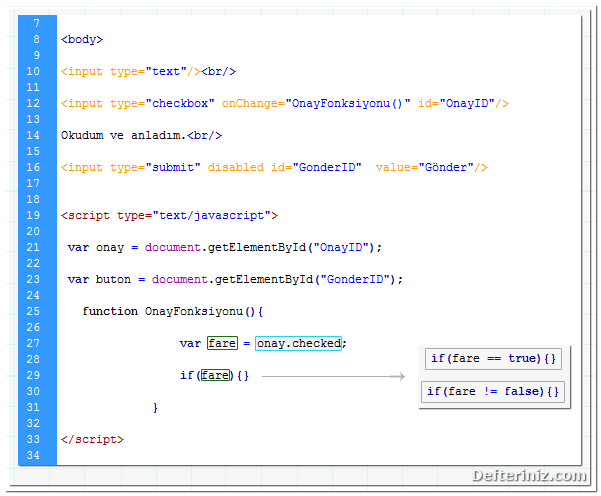
if(fare) yazımı, if(fare == true) yazımının kısaltılmış şeklidir.
if(fare == true) , onay kutusunun işaretli olma durumu doğru ise
if(fare != false) şeklinde de yazılabilir. Onay kutusunun işaretli olmama durumu yanlış iseNot:
if(fare == true) eşitse eşit doğruya
if(fare != false) eşit değil ise yanlışa
If: Eğer onay kutusu işaretli ise
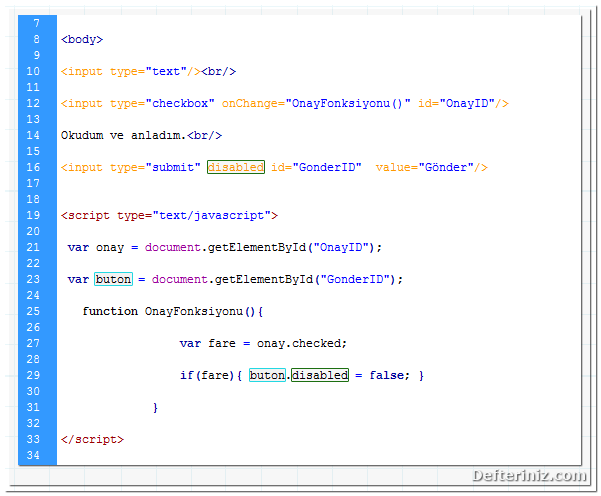
buton.disabled bağlamı, gönder butonunun pasif olma durumunu ifade eder.
buton.disabled = false , onay kutusu işaretli ise pasif olma durumu yanlıştır.
Pasif olma durumu yanlış ise buton aktiftir. (enabled)
Else: Onay kutusu işaretli değil ise
buton.disabled = true , onay kutusu işaretli değil ise pasif olma durumu doğrudur.
Pasif olma durumu doğru ise buton pasiftir. (disabled)
Algoritma – 2
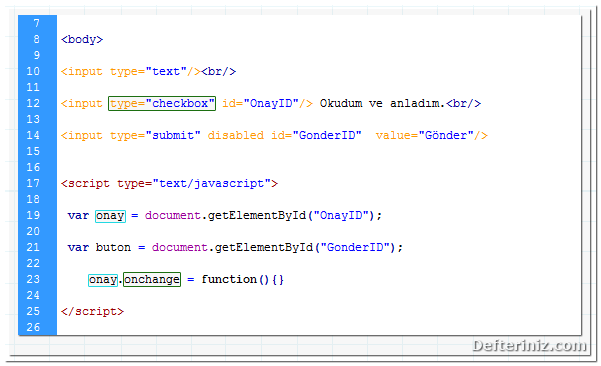
onay.onchange bağlamı, onay kutusunun işaretli olma veya işaretli olmama durumu ile ilgilidir.
onay.onchange = function(){} kod satırı, değişken tanımlı bir fonksiyondur.
Fonksiyon, onay.onchange bağlamına uygulanır.
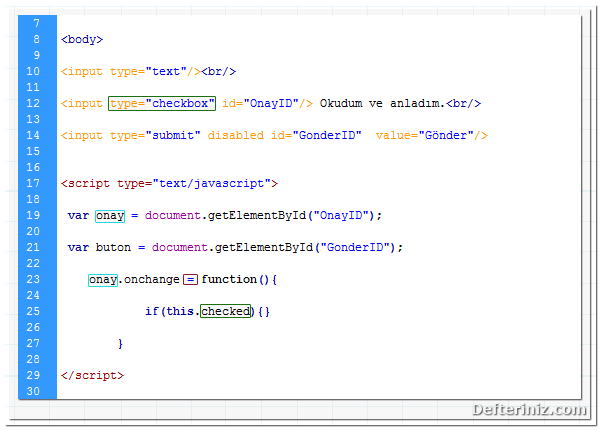
checked input elementi iç tanımı, this. ile bağlandığında, input’un tanımlı olduğu onay değişkenine atıfta bulunur.
Fonksiyon içinde, this.checked değişkeni ile onay.checked değişkeni aynı değerleri ifade eder.
Atıf için kurulan ilişki fonksiyon eşitliği ile sağlanır.
onay.onchange = function(){ this.checked }
Kodu Al
Javascript kodunda, var yerine güncel yazım olan let yazılabilir.
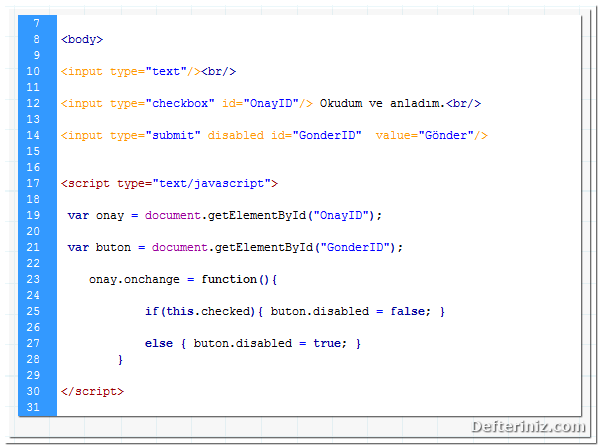
<input type="text"/><br/>
<input type="checkbox" id="OnayID"/> Okudum ve anladım.<br/>
<input type="submit" disabled id="GonderID" value="Gönder"/>
<script type="text/javascript">
var onay = document.getElementById("OnayID");
var buton = document.getElementById("GonderID");
onay.onchange = function(){
if(this.checked){ buton.disabled = false; }
else { buton.disabled = true; }
}
</script>





 Not:
Not:




Bir yanıt bırakın